jQuery Horizontal Accordion Slider Plugin - Concertina
| File Size: | 604 KB |
|---|---|
| Views Total: | 3398 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Concertina is a tiny and easy jQuery plugin for creating a responsive slider that enables you to horizontally expand/collapse images like an accordion.
See also:
- jQuery Accordion-Style Image Menu Plugin
- Simple Accordion-Style jQuery Slider Plugin - ClassySlider
- Cool & Responsive Accordion Plugin - liteAccordion
- Simple jQuery Accordion Slider Plugin - mSlide
How to use it:
1. Include the jQuery javascript library together with jQuery concertina's javascript and stylesheet in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.concertina.js"></script> <link rel="stylesheet" href="jquery.concertina.css"/>
2. Create an image accordion slider using Html unordered list.
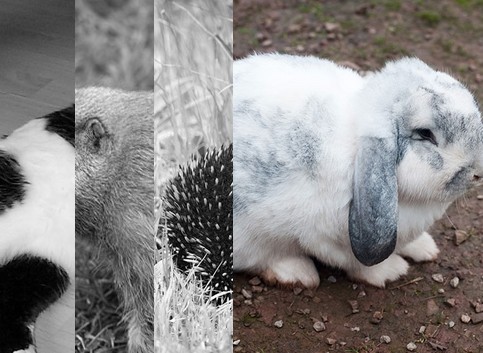
<ul class="concertina"> <li><img src="demo/cat.jpg" alt="Awesome cat"/></li> <li><img src="demo/guinea_pig.jpg" alt="Guinea pig"/></li> <li><img src="demo/hedgehog.jpg" alt="Hedgehog"/></li> <li><img src="demo/rabbit.jpg" alt="Useless rabbit"/></li> ... </ul>
3. Call the plugin and you're done.
<script>
$(function () {
$('.concertina').concertina();
});
</script>
4. Options and callbacks.
<script>
$(function () {
$('.concertina').concertina({
mode: 'image',
height: 'min',
tabWidth: 80,
// Rarely required and almost useless options:
instancesEstimated: 100,
// Callbacks:
callbacks: {
onInit: function (status) {
return status
},
onAfterResize: function () {
return true
}
}
});
});
</script>
This awesome jQuery plugin is developed by empirogov. For more Advanced Usages, please check the demo page or visit the official website.











