jQuery Accordion-Style Image Menu Plugin
| File Size: | 52.8 KB |
|---|---|
| Views Total: | 3543 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

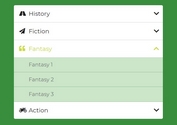
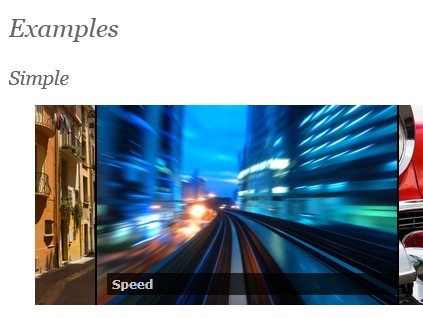
jQuery accordion image menu plugin allows you to create a vertical or horizontal Accordion-Style menu with image backgrounds. The menu will expand to reveal more information with some transition effects when mouse hovers over it.
How to use it:
1. Include jQuery library and jQuery accordion image menu plugin on the web page
<script type="text/javascript" src="jquery-1.10.0.min.js" ></script> <script type="text/javascript" src="jquery.accordionImageMenu.min.js"></script>
2. Include jQuery UI to provide an effect different form the default “swing”
<script type="text/javascript" src="jquery-ui-1.10.3.custom.min.js"></script>
3. Create the html for the menu
<div id="demo"> <a href="#"><span>Title 1</span><img src="1.jpg" alt="" /></a> <a href="#"><span>Title 2</span><img src="2.jpg" alt="" /></a> <a href="#"><span>Title 3</span><img src="3.jpg" alt="" /></a> </div>
4. The CSS
.aim {
position: relative;
overflow: hidden;
margin: 0;
clear: both;
padding: 0
}
.aim a {
background-position: center center;
cursor: pointer;
display: block;
overflow: hidden;
position: relative;
float: left;
text-decoration: none
}
.aim a:hover, .aim a:visited {
text-decoration: none
}
.aim ul {
list-style: none
}
.aim li {
display: block;
overflow: hidden;
float: left;
}
.aim a span {
color: #FFFFFF;
bottom: 10px;
left: 10px;
width: 100%;
display: block;
padding: 2px 5px 5px;
position: absolute;
background: #000;
font-size: 12px;
font-weight: bold;
height: 15px;
line-height: 18px
}
5. Call the plugin with options
<script type="text/javascript">
$(document).ready(function() {
jQuery('#demo').AccordionImageMenu({
'border' : 1,
'openItem':0,
'duration': 400, // transition timing
'openDim': 310, // items dimension when mouseopen
'closeDim': 160, // items dimension when the menu is not activated
'effect': 'easeOutQuint', // animation effect based on:jQuery UI Effects
'fadeInTitle': false, // fade in or fade out the items title
'height':100,
'position': 'vertical' // vertical or horizontal menu
});
});
</script>
This awesome jQuery plugin is developed by webargument. For more Advanced Usages, please check the demo page or visit the official website.