Smart Tooltip Like Drop Down Menus - TooltipMenu.js
| File Size: | 51.7 KB |
|---|---|
| Views Total: | 22832 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

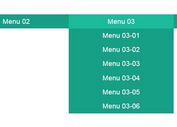
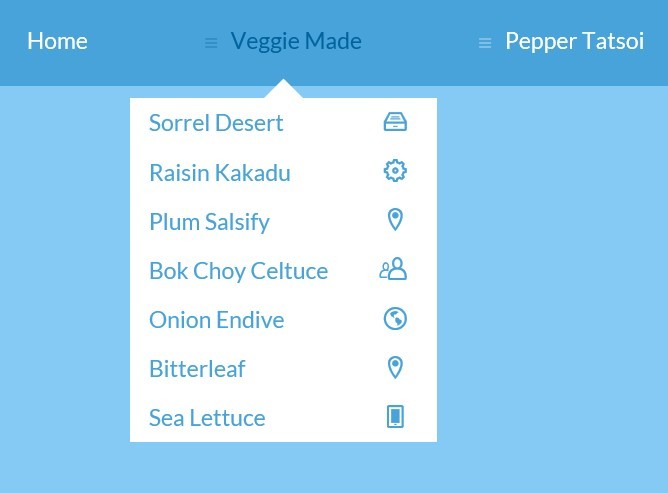
A drop down menu built with CSS and javascript that will show a tooltip like sub-menu when hovers over an item of the navigation. The tooltip submenu will appear either above or below the menu, depending on where more space is available. Scroll down to see it appearing below.
How to use it:
1. Markup html structure
<ul id="cbp-tm-menu" class="cbp-tm-menu"> <li> <a href="#">Menu 1</a> </li> <li> <a href="#">Menu 2</a> <ul class="cbp-tm-submenu"> <li><a href="#" class="cbp-tm-icon-archive">Submenu 1</a></li> <li><a href="#" class="cbp-tm-icon-cog">Submenu 2</a></li> <li><a href="#" class="cbp-tm-icon-location">Submenu 3</a></li> ... </ul> </li> <li> <a href="#">Menu 3</a> <ul class="cbp-tm-submenu"> <li><a href="#" class="cbp-tm-icon-archive">Submenu 1</a></li> <li><a href="#" class="cbp-tm-icon-cog">Submenu 2</a></li> <li><a href="#" class="cbp-tm-icon-location">Submenu 3</a></li> ... </ul> </li> <li> <a href="#">Menu 4</a> <ul class="cbp-tm-submenu"> <li><a href="#" class="cbp-tm-icon-archive">Submenu 1</a></li> <li><a href="#" class="cbp-tm-icon-cog">Submenu 2</a></li> <li><a href="#" class="cbp-tm-icon-location">Submenu 3</a></li> ... </ul> </li> </ul>
2. The CSS
/* Iconfont made with icomoon.com */
@font-face {
font-family: 'cbp-tmicons';
src: url('../fonts/tmicons/cbp-tmicons.eot');
src: url('../fonts/tmicons/cbp-tmicons.eot?#iefix') format('embedded-opentype'), url('../fonts/tmicons/cbp-tmicons.woff') format('woff'), url('../fonts/tmicons/cbp-tmicons.ttf') format('truetype'), url('../fonts/tmicons/cbp-tmicons.svg#cbp-tmicons') format('svg');
font-weight: normal;
font-style: normal;
}
/* reset list style */
.cbp-tm-menu, .cbp-tm-menu ul {
list-style: none;
}
/* set menu position; change here to set to relative or float, etc. */
.cbp-tm-menu {
display: block;
position: absolute;
z-index: 1000;
bottom: 0;
width: 100%;
background: #47a3da;
text-align: right;
padding: 0 2em;
margin: 0;
text-transform: capitalize;
}
/* first level menu items */
.cbp-tm-menu > li {
display: inline-block;
margin: 0 2.6em;
position: relative;
}
.cbp-tm-menu > li > a {
line-height: 4em;
padding: 0 0.3em;
font-size: 1.2em;
display: block;
color: #fff;
}
.no-touch .cbp-tm-menu > li > a:hover, .no-touch .cbp-tm-menu > li > a:active {
color: #02639d;
}
/* sumbenu with transitions */
.cbp-tm-submenu {
position: absolute;
display: block;
visibility: hidden;
opacity: 0;
padding: 0;
text-align: left;
pointer-events: none;
-webkit-transition: visibility 0s, opacity 0s;
-moz-transition: visibility 0s, opacity 0s;
transition: visibility 0s, opacity 0s;
}
.cbp-tm-show .cbp-tm-submenu {
width: 16em;
left: 50%;
margin: 0 0 0 -8em;
opacity: 1;
visibility: visible;
pointer-events: auto;
-webkit-transition: visibility 0s, opacity 0.3s;
-moz-transition: visibility 0s, opacity 0.3s;
transition: visibility 0s, opacity 0.3s;
}
.cbp-tm-show-above .cbp-tm-submenu {
bottom: 100%;
padding-bottom: 10px;
}
.cbp-tm-show-below .cbp-tm-submenu {
top: 100%;
padding-top: 10px;
}
/* extreme cases: not enough space on the sides */
.cbp-tm-nospace-right .cbp-tm-submenu {
right: 0;
left: auto;
}
.cbp-tm-nospace-left .cbp-tm-submenu {
left: 0;
}
/* last menu item has to fit on the screen */
.cbp-tm-menu > li:last-child .cbp-tm-submenu {
right: 0;
}
/*
arrow: depending on where the menu will be shown, we set
the right position for the arrow
*/
.cbp-tm-submenu:after {
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.cbp-tm-show-above .cbp-tm-submenu:after {
top: 100%;
margin-top: -10px;
}
.cbp-tm-show-below .cbp-tm-submenu:after {
bottom: 100%;
margin-bottom: -10px;
}
.cbp-tm-submenu:after {
border-color: transparent;
border-width: 16px;
margin-left: -16px;
left: 50%;
}
.cbp-tm-show-above .cbp-tm-submenu:after {
border-top-color: #fff;
}
.cbp-tm-show-below .cbp-tm-submenu:after {
border-bottom-color: #fff;
}
.cbp-tm-submenu > li {
display: block;
background: #fff;
}
.cbp-tm-submenu > li > a {
padding: 5px 2.3em 5px 0.6em; /* top/bottom paddings in 'em' cause a tiny "jump" in Chrome on Win */
display: block;
font-size: 1.2em;
position: relative;
color: #47a3da;
border: 4px solid #fff;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
transition: all 0.2s;
}
.no-touch .cbp-tm-submenu > li > a:hover, .no-touch .cbp-tm-submenu > li > a:active {
color: #fff;
background: #47a3da;
}
/* the icons (main level menu icon and sublevel icons) */
.cbp-tm-submenu li a:before, .cbp-tm-menu > li > a:before {
font-family: 'cbp-tmicons';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: middle;
margin-right: 0.6em;
-webkit-font-smoothing: antialiased;
}
.cbp-tm-submenu li a:before {
position: absolute;
top: 50%;
margin-top: -0.5em;
right: 0.5em;
}
.cbp-tm-menu > li > a:not(:only-child):before {
content: "\f0c9";
font-size: 60%;
opacity: 0.3;
}
.cbp-tm-icon-archive:before {
content: "\e002";
}
.cbp-tm-icon-cog:before {
content: "\e003";
}
.cbp-tm-icon-users:before {
content: "\e004";
}
.cbp-tm-icon-earth:before {
content: "\e005";
}
.cbp-tm-icon-location:before {
content: "\e006";
}
.cbp-tm-icon-mobile:before {
content: "\e007";
}
.cbp-tm-icon-screen:before {
content: "\e008";
}
.cbp-tm-icon-mail:before {
content: "\e009";
}
.cbp-tm-icon-contract:before {
content: "\e00a";
}
.cbp-tm-icon-pencil:before {
content: "\e00b";
}
.cbp-tm-icon-article:before {
content: "\e00c";
}
.cbp-tm-icon-clock:before {
content: "\e00d";
}
.cbp-tm-icon-videos:before {
content: "\e00e";
}
.cbp-tm-icon-pictures:before {
content: "\e00f";
}
.cbp-tm-icon-link:before {
content: "\e010";
}
.cbp-tm-icon-refresh:before {
content: "\e011";
}
.cbp-tm-icon-help:before {
content: "\e012";
}
/* Media Queries */
@media screen and (max-width: 55.6875em) {
.cbp-tm-menu {
font-size: 80%;
}
}
@media screen and (max-height: 25.25em), screen and (max-width: 44.3125em) {
.cbp-tm-menu {
font-size: 100%;
position: relative;
text-align: center;
padding: 0;
top: auto;
}
.cbp-tm-menu > li {
display: block;
margin: 0;
border-bottom: 4px solid #3793ca;
}
.cbp-tm-menu > li:first-child {
border-top: 4px solid #3793ca;
}
li.cbp-tm-show > a, .no-touch .cbp-tm-menu > li > a:hover, .no-touch .cbp-tm-menu > li > a:active {
color: #fff;
background: #02639d;
}
.cbp-tm-submenu {
position: relative;
display: none;
width: 100%;
}
.cbp-tm-submenu > li {
padding: 0;
}
.cbp-tm-submenu > li > a {
padding: 0.6em 2.3em 0.6em 0.6em;
border: none;
border-bottom: 2px solid #6fbbe9;
}
.cbp-tm-submenu:after {
display: none;
}
.cbp-tm-menu .cbp-tm-show .cbp-tm-submenu {
display: block;
width: 100%;
left: 0;
margin: 0;
padding: 0;
}
}
3. The javascript
<script src="js/cbpTooltipMenu.min.js"></script> <script> var menu = new cbpTooltipMenu( document.getElementById( 'cbp-tm-menu' ) ); </script>
This awesome jQuery plugin is developed by MARY LOU. For more Advanced Usages, please check the demo page or visit the official website.