Responsive & Animated Multi-Level Drop Down Menu Plugin - amenu
| File Size: | 24.6KB |
|---|---|
| Views Total: | 8674 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

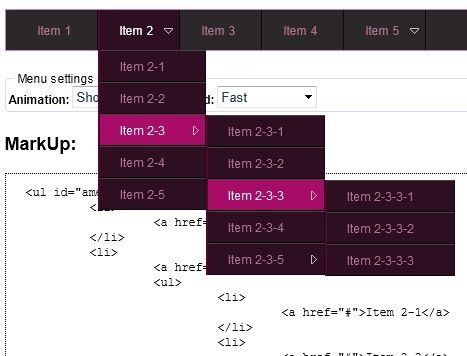
amenu is a simple and cross-browser jQuery plugin for creating responsive multi-Level drop down menus with some animation effects (fade, slide, show, and wind).
How to use it:
1. Include jQuery library and jQuery amenu plugin on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="amenu.js"></script>
2. Create the html for the menu
<ul id="amenu-list"> <li> <a href="#">Item 1</a> </li> <li> <a href="#">Item 2</a> <ul> <li> <a href="#">Item 2-1</a> </li> <li> <a href="#">Item 2-2</a> </li> <li> <a href="#">Item 2-3</a> <ul> <li> <a href="#">Item 2-3-1</a> </li> <li> <a href="#">Item 2-3-2</a> </li> <li> <a href="#">Item 2-3-3</a> <ul> <li> <a href="#">Item 2-3-3-1</a> </li> <li> <a href="#">Item 2-3-3-2</a> </li> <li> <a href="#">Item 2-3-3-3</a> </li> </ul> </li> <li> <a href="#">Item 2-3-4</a> </li> <li> <a href="#">Item 2-3-5</a> <ul> <li> <a href="#">Item 2-3-5-1</a> </li> <li> <a href="#">Item 2-3-5-2</a> </li> <li> <a href="#">Item 2-3-5-3</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Item 2-4</a> </li> <li> <a href="#">Item 2-5</a> </li> </ul> </li> <li> <a href="#">Item 3</a> </li> <li> <a href="#">Item 4</a> </li> <li> <a href="#">Item 5</a> <ul> <li> <a href="#">Item 5-1</a> </li> <li> <a href="#">Item 5-2</a> </li> <li> <a href="#">Item 5-3</a> </li> </ul> </li> </ul>
3. Call the plugin with options
<script language="JavaScript">
$(document).ready(function(){
$('#amenu-list').amenu({
'speed': 200, // animation speed
'animation': 'show' // animation type: show, fade, slide, wind, none
});
});
</script>
4. The CSS
#amenu-list {
margin: 0px;
padding: 0px;
position: absolute !important;
z-index: 999;
}
#amenu-list li {
display: block;
margin: 0px;
padding: 0px;
position: relative !important;
float: left;
vertical-align: bottom;
}
* html #amenu-list li {
width: 1px;
}
#amenu-list li a:link, #amenu-list li a:visited, #amenu-list li a:hover {
display: block;
margin: 0px;
padding: 0px;
white-space: nowrap;
}
#amenu-list ul {
display: none;
margin: 0px;
padding: 0px;
position: absolute !important;
height: auto;
}
#amenu-list ul li {
float: none;
margin: 0px;
padding: 0px;
}
/******** aMenu look *******/
#amenu-wrapper {
height: 40px;
background-color: #2C272B;
border: 1px solid #C788B5;
padding: 0px 10px;
border-radius: 7px;
}
#amenu-list li {
height: 40px;
}
#amenu-list li.parent > a {
background: url(images/down_arrow.gif) no-repeat 92% 50%;
}
#amenu-list li a:link, #amenu-list li a:visited {
height: 40px;
line-height: 40px;
text-decoration: none;
color: #AD738C;
padding: 0px 25px 0px 20px;
border-left: 2px solid #2C272B;
}
#amenu-list li a:hover, #amenu-list li a.active {
color: #fff;
background-color: #2E0F21;
border-left: 2px solid #540532;
}
#amenu-list ul {
border-left: 2px solid #540532;
}
#amenu-list ul li {
height: 30px;
background-color: #2E0F21;
border-top: 1px solid #444444;
border-bottom: 1px solid #090909;
}
#amenu-list ul li.parent > a {
background: url(images/right_arrow.gif) no-repeat 95% 50%;
}
#amenu-list ul li a:link, #amenu-list ul li a:visited {
height: 30px;
line-height: 30px;
padding: 0px 40px 0px 20px;
border-left: none;
}
#amenu-list ul li a:hover, #amenu-list ul li a.active {
background-color: #A80C66;
color: #fff;
}
This awesome jQuery plugin is developed by sawanna. For more Advanced Usages, please check the demo page or visit the official website.











