Responsive Image Slideshow with jQuery and CSS3 - RadioShow2
| File Size: | 1.66 MB |
|---|---|
| Views Total: | 905 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

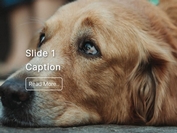
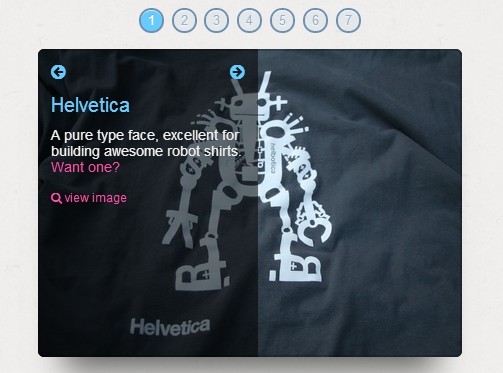
RadioShow2 is a cool new jQuery plugin for showcasing your images in a responsive slideshow with amazing CSS3 animations. Works great with modern browsers who support CSS3 transition and transform properties.
How to use it:
1. Load the jQuery RadioShow 2 plugin's stylesheet in the head of your web page.
<link rel="stylesheet" href="css/radioshow.css" />
2. Load the jQuery RadioShow 2 plugin's script file at the bottom of your page after jQuery library.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="radioshow.js"></script>
3. Create an empty container element for your image slideshow.
<div id="showcase" class="radioshow"></div>
4. Create image data in the javascript, just simulating an AJAX request result.
var channels = [
{
name: "example", // image name prefix
size: "medium", // medium, large
showImgLink: false,
shots: [
{
headline: "Title 1",
desc:"Description 1"
},
{
headline: "Title 2",
desc:"Description 2"
},
{
headline: "Title 3",
desc:"Description 3"
},
{
headline: "Title 4",
desc:"Description 4"
}
]
}
];
4. Rename images your want to showcase to example-1.jpg, example-2.jpg, example-3.jpg, example-4.jpg and put them into images folder.
This awesome jQuery plugin is developed by jasesmith. For more Advanced Usages, please check the demo page or visit the official website.