An Instagram API Plugin For jQuery and Bootstrap - Pongstagr.am
| File Size: | 16.1 KB |
|---|---|
| Views Total: | 13318 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

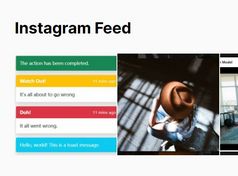
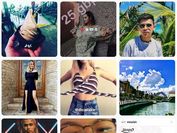
Pongstagr.am is an awesome jQuery plugin using the Instagram API to display recent, user or liked photo feeds on your web page. Twitter's bootstrap framework is required for the modal box effect that displays the details (large image and comments) of the photo in a popup window.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
How to use it:
1. Include necessary javascript library files at the bottom of your web page.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/pongstagr.am.js"></script>
2. Include required CSS files in the head section of your page.
<link rel="stylesheet" href="assets/css/docs-bootstrap.css" /> <link rel="stylesheet" href="assets/css/pongstagr.am.css" />
3. Create a container for displaying your Instagram photos.
<div id="recent"></div>
4. Get the User ID and Access Token from Instagram and place them in the javascript.
<script>
$(document).ready(function(){
$('#recent').pongstgrm({
accessId: YourAccessID,
accessToken : YourAccessToken,
show: 'recent', // 'recent', 'feed', 'liked', 'user'
count : 8, // 1(min) - 40(max), instagram limits the maximum number of photos to 40
pager : true // true or false (enables/disable load more button)
});
});
</script>
Change log:
2016-01-02
- added profile stuff
2015-12-29
- some updates
2015-07-26
- update.
2014-01-10
- improved docs, modal window and its responsiveness, added a cover photo option (for profile)
2014-01-04
- updated: bootstrap v3.0.3 and jquery v2.0.3
2013-12-08
- fixed: Image overlaps and cover the post caption
This awesome jQuery plugin is developed by pongstr. For more Advanced Usages, please check the demo page or visit the official website.