Modal-like Twitter Tweet Window Plugin With jQuery - tweetr-js
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 1285 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

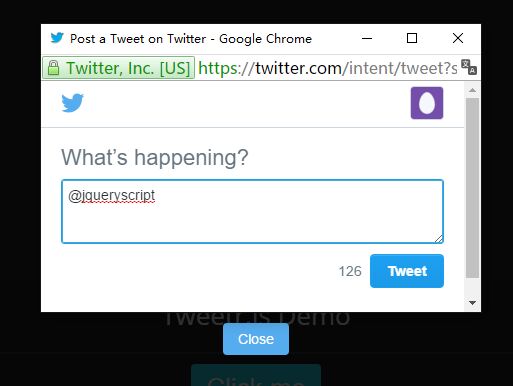
tweetr-js is a minimal jQuery plugin which opens a centered Twitter tweet window with a custom fullscreen background overlay and close buton like a modal popup.
How to use it:
1. Load the stylesheet tweetr.min.css in the head section to style the background overlay and close button.
<link rel="stylesheet" href="tweetr-js/tweetr.min.css">
2. Load the JavaScript tweetr.min.js.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="tweetr-js/tweetr.min.js"></script>
3. Initialize the plugin.
$(function(){
Tweetr.init();
});
4. Open the Twitter tweet window with a predefined username.
Tweetr.open('jqueryscript');
5. Default configuration options.
$(function(){
Tweetr.init({
// The width of the pop-up window.
width:640,
// The height of the pop-up window.
height:480,
// The text used on the close button.
btnText:'Close'
});
});
This awesome jQuery plugin is developed by jpforsyth. For more Advanced Usages, please check the demo page or visit the official website.