Merge Cells With The Same Value In HTML Table - table.marge
| File Size: | 3.52 KB |
|---|---|
| Views Total: | 18287 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

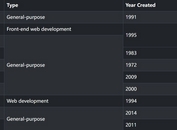
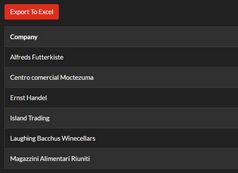
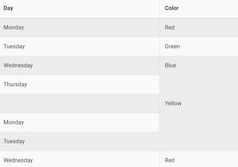
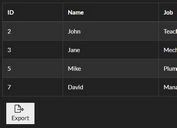
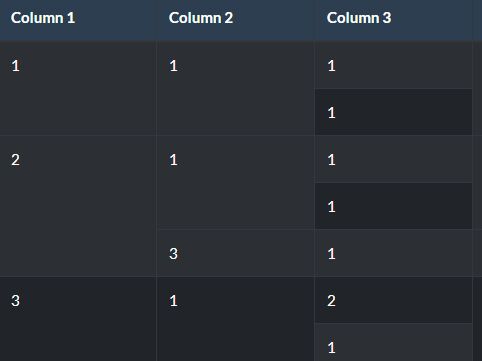
A lightweight plugin to merge table cells using jQuery that allows you to dynamically merge and combine adjacent table cells with the same value in specific columns.
How to use it:
1. Download and insert the script jquery.table.marge.js after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.table.marge.js"></script>
2. Call the function on the HTML table and specify in which column(s) the cells with the same value should be merged into one cell.
<table id="myTable">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
$('#myTable').margetable({
type: 2,
colindex: [0, 1] // column 1, 2
});
3. You can also merge cells in specific columns depending on other columns.
$('#myTable').margetable({
type: 1,
colindex: [{
index: 1,
dependent: [0]
}]
});
This awesome jQuery plugin is developed by zk17727859826. For more Advanced Usages, please check the demo page or visit the official website.