Minimal Bootstrap Table Pagination Plugin With jQuery - Pagination Tables
| File Size: | 8.83 KB |
|---|---|
| Views Total: | 21671 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

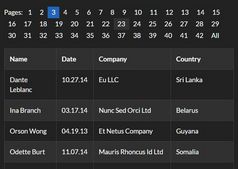
A table pagination plugin for Bootstrap that appends a pagination list to your HTML table depending on the max row option selected in the dropdown list.
How it works:
- on change max rows select options fade out all rows gt option value mx = 5
- ppend pagination list as per numbers of rows / max rows option (20row/5= 4pages )
- each pagination li on click -> fade out all tr gt max rows * li num and (5*pagenum 2 = 10 rows)
- fade out all tr lt max rows * li num - max rows ((5*pagenum 2 = 10) - 5)
- fade in all tr between (maxRows*PageNum) and (maxRows*pageNum)- MaxRows
How to use it:
1. First you needed to load jQuery library and Bootstrap framework correctly in the document.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Load the jQuery Pagination Tables plugin's script after jQuery.
<script src="js/js.js"></script>
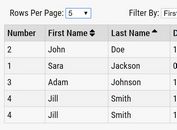
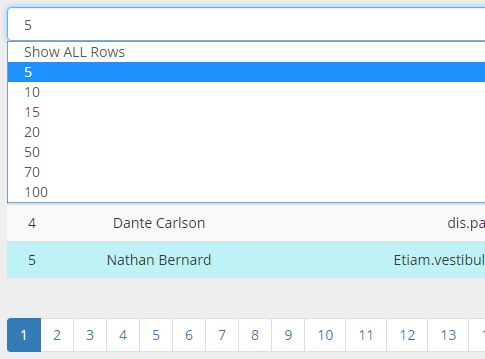
3. Create a dropdown select where you can select how many table rows to be displayed per page.
<select class="form-control" name="state" id="maxRows"> <option value="5000">Show ALL Rows</option> <option value="5">5</option> <option value="10">10</option> <option value="15">15</option> <option value="20">20</option> <option value="50">50</option> <option value="70">70</option> <option value="100">100</option> </select>
4. Create an empty pagination component next to your HTML table.
<table class="table" id="table-id"> ... </table>
<div class="pagination-container">
<nav>
<ul class="pagination">
<li data-page="prev">
<span> < <span class="sr-only">(current)</span></span>
</li>
<li data-page="next" id="prev">
<span> > <span class="sr-only">(current)</span></span>
</li>
</ul>
</nav>
</div>
5. Initialize the plugin on the target table. That's it.
getPagination('#table-id');
Changelog:
2019-12-08
- JS Updated
This awesome jQuery plugin is developed by yasser-mas. For more Advanced Usages, please check the demo page or visit the official website.