Lightweight Read More Plugin For jQuery and Bootstrap - doLessMore
| File Size: | 6.53 KB |
|---|---|
| Views Total: | 4920 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

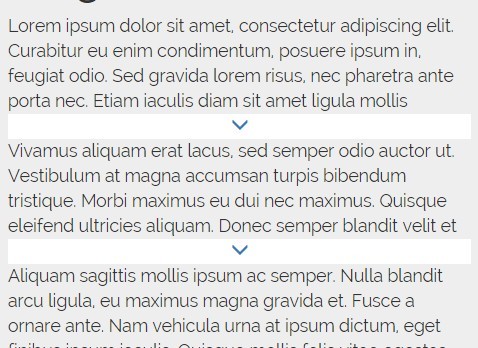
doLessMore is a read more/read less jQuery plugin that truncates multi-line text by height and appends a toggle control to allow you to reveal or hide the truncated content.
How to use it:
1. Make sure you have jQuery library installed in your project.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include the jQuery doLessMore plugin after jQuery library.
<script src="lessmore.js"></script>
3. Truncate a long block of text if it is higher than 100px.
<div class="dolessmore"> <p>Your Long Content Here</p> </div>
$(function(){
$('.dolessmore').dolessmore();
});
4. The required CSS styles.
.dolessmore { overflow: hidden; }
.dolessmoreblock { position: relative; }
.lm-control {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 20px;
background: #fff;
text-align: center;
}
.dlmexpand { padding-bottom: 20px; }
5. Customize the height option which will trigger the text truncating.
$(function(){
$('.dolessmore').dolessmore({
lHeight : 100
});
});
6. Override the default toggle icon in the JS.
if(this.autoHeight > this.options.lHeight){
$(el)
.addClass('dolessmoreblock')
.addClass('dlmcontract')
.height(this.options.lHeight)
// override icon classes here
.append('<div class="lm-control"><a href="javascript:void(0)" class="glyphicon glyphicon-menu-down"></a></div>');
this.lmControl(this.autoHeight);
}
Changelog:
2023-01-28
- Update JS
This awesome jQuery plugin is developed by hammerstrike. For more Advanced Usages, please check the demo page or visit the official website.











