Simple HTML WYSIWYG Editor with jQuery and Bootstrap - Htmle
| File Size: | 25.2 KB |
|---|---|
| Views Total: | 1864 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

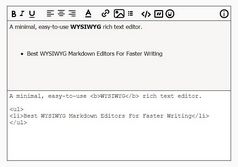
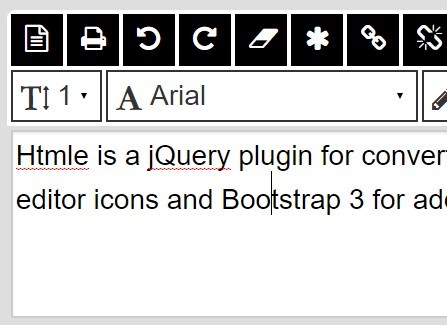
Htmle is a jQuery plugin for converting a normal textarea into a simple WYSIWYG editor that uses Font Awesome 4 for editor icons and Bootstrap 3 for add-link modal.
Basic usage:
1. Load jQuery library and other required resources (Bootstrap and Font Awesome) in your project.
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load jQuery Htmle plugin's JavaScript and CSS files after jQuery library.
<link rel="stylesheet" href="/path/to/htmle/style.css"> <script src="/path/to/htmle.js"></script>
3. Call the htmle() method on an existing textarea to generate a basic WYSIWYG editor.
$('#htmle').htmle();
4. Default plugin options.
$('#htmle').htmle({
id: null,
basePath: null,
encodeBeforeSubmit: true
});
This awesome jQuery plugin is developed by mhsallam. For more Advanced Usages, please check the demo page or visit the official website.