Minimalist Tag Cloud Generator with jQuery - tagcloud.js
| File Size: | 4.82 KB |
|---|---|
| Views Total: | 10997 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tagcloud.js is a super tiny jQuery plugin which generates a tag cloud from a group of text links, with variable text color and font size ranges.
Basic usage:
1. Include jQuery library and the jQuery tagcloud.js plugin at the bottom of your webpages.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tagcloud.js"></script>
2. Create a group of text links and specify the intensity for each tag using rel attribute.
<div id="tagcloud"> <a href="#" rel="1">Lorem</a> <a href="#" rel="2">ipsum</a> <a href="#" rel="3">dolor</a> ... </div>
3. Call the plugin on the parent container to generate a basic tag cloud.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tagcloud.js"></script>
4. Create a group of text links and specify the intensity for each tag using rel attribute.
$("#tagcloud a").tagcloud();
5. Override the default font size range.
$("#tagcloud a").tagcloud({
size: {start: 12, end: 36, unit: "px"}
});
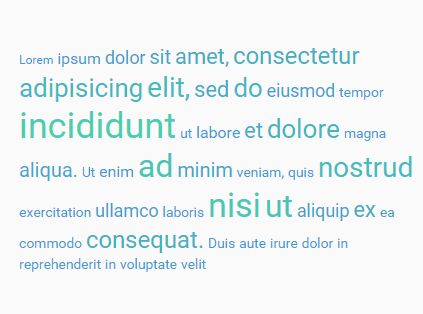
6. Add a color gradient effect to the tags.
$("#tagcloud a").tagcloud({
size: {start: 12, end: 36, unit: "px"},
color: {start: '#3498DB', end: '#46CFB0'}
});
This awesome jQuery plugin is developed by addywaddy. For more Advanced Usages, please check the demo page or visit the official website.