Tiny Text Inline Editing Plugin With jQuery - InlineEdit
| File Size: | 469 KB |
|---|---|
| Views Total: | 3002 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

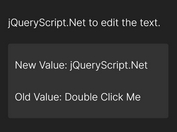
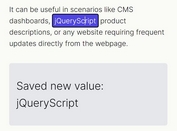
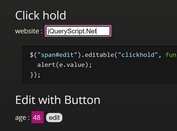
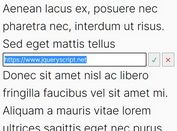
InlineEdit is a really simple jQuery plugin that turns your text into a text field (input or textarea) for instant inline editing.
How to use it:
1. Include the latest version of jQuery library and the jQuery InlineEdit plugin's script at the bottom of the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="src/jquery.inline-edit.js"></script>
2. Include the jQuery resize plugin for auto growing input filed and textarea.
<script src="src/jquery.autoresize.js"></script>
3. Basic usage.
<h2 class="editable"
data-connect-with="title"
data-max-length="50"
data-input-type="input">
Click me to edit
</h2>
<p class="editable"
data-connect-with="username"
data-max-length="50">
Click me to edit
</p>
$('.editable').inlineEdit();
4. Advanced usage.
<div id="limitText"> Click me to edit </div>
$('#limitText').inlineEdit({
showCounter: true,
maxLength: 100,
defaultText: true,
inputType: 'input'
});
4. All configuration options which can be passed via either JavScript or data attributes.
$('#text-wrapper').inlineEdit({
//Css class when hover on editable item
hoverClass: 'hover',
//Show or hide counter in case set max length
showCounter: false,
//Input type, textarea or input type text
inputType: 'textarea',
//Maxth length of this input
maxLength: false,
//Connect with an input
connectWith: '#createOne',
//Default text
defaultText: false
});
5. Callback functions.
$('#text-wrapper').inlineEdit({
//Function on update hidden field
onUpdate: function() {
},
//Function on focus to ediable element
onFocus: function() {
},
//Function call on key down on input field
onKeyDown: function() {
},
});
This awesome jQuery plugin is developed by phuong. For more Advanced Usages, please check the demo page or visit the official website.