Truncating Text By Number Of Lines - jQuery ellipsis
| File Size: | 6.15 KB |
|---|---|
| Views Total: | 9758 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

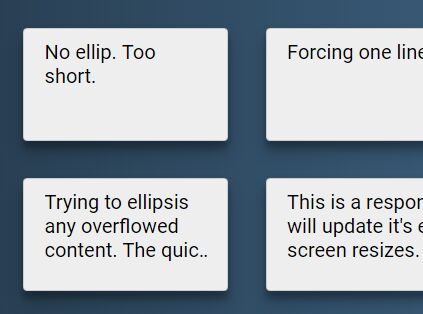
ellipsis.js is a responsive multi-line text truncation plugin that truncates your long text by a specific number of lines and adds "..." to the end of the word using CSS 'text-overflow: ellipsis' property.
How to use it:
1. Load the JavaScript file jquery.ellipsis.js after jQuery library and the ellipsis.js is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.ellipsis.js"></script>
2. Add the required styles to your webpage or existing CSS file.
.ellip {
display: block;
height: 100%;
}
.ellip-line {
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
max-width: 100%;
}
.ellip,
.ellip-line {
position: relative;
overflow: hidden;
}
3. Initialize the plugin on a multi-line block of text.
$('.overflow').ellipsis();
4. Truncate your text to a specific number of lines:
$('.overflow').ellipsis({
lines: '2', // default: 'auto'
});
5. Enable the 'Responsive' option to auto refresh the plugin on window resize.
$('.overflow').ellipsis({
responsive: true
});
This awesome jQuery plugin is developed by jjenzz. For more Advanced Usages, please check the demo page or visit the official website.











