jQuery Plugin For Editable Field On Hover Over - liveeditor
| File Size: | 108 KB |
|---|---|
| Views Total: | 2167 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Live Editor is a lightweight jQuery plugin for creating editable fields where you can edit data on mouse hovers over.
Features:
- Integrates perfectly with other jQuery plugins, such as the great tablesorter by Christian Bach.
- Multiple instances can be initialized on the same page using different options.
- Use TAB keys to move between controls and ENTER to close the focused control.
- Lets the user enhance the built-in editors, i.e. add a datepicker to one textbox editor.
- Can facilitate user-custom editors without changing LiveEditor source code.
See also:
- In-place Editing Javascript Library - X-editable
- jQuery Plugin For In-Place Editing of Data - jinplace
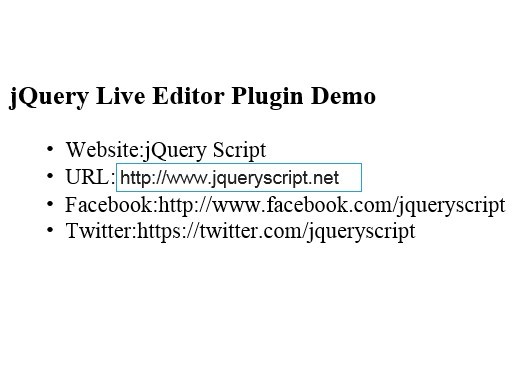
Basic Usage:
1. Create editable fields
<ul id="demo">
<li><span>Website:</span><span class="edit">jQuery Script</span></li>
<li><span>URL:</span><span class="edit">https://www.jqueryscript.net</span></li>
<li><span>Facebook:</span><span class="edit">http://www.facebook.com/jqueryscript</span></li>
<li><span>Twitter:</span><span class="edit">https://twitter.com/jqueryscript</span></li>
</ul>
2. Include jQuery javascript library and jQuery Live Editor plugin at the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.liveeditor.min.js"></script>
3. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('#demo .edit').liveeditor();
});
</script>
Change log:
v1.0.0 (2014-07-03)
- Added getIndexes(), followIndexes() and getName() to simplify tree traversals.
- Removed the .debug version of LiveEditor since it made more harm than use once it is stable.
- Added a .map file that helps when stepping into the .min file instead.
v0.9.1 (2014-01-25)
- $.liveeditor.serializeRow(row, headerRow, index) injects the index into the controls name if needed, ie. "item[].id" => "item[0].id"
v0.8.9 (2014-01-24)
- $.liveeditor.serializeRow(row, headerRow, index) injects the index into the controls name if needed, ie. "item[].id" => "item[0].id"
v0.8.1 (2014-01-22)
- Fixed bug when filling options in comboboxes.
v0.8.0 (2014-01-18)
- When LiveEditor is initialized it can populate checkboxes and comboboxes with their correct html based on the objects value property. Set the option fillControls = true to enable this feature.
v0.7.0 (2014-01-04)
- Added function $.liveeditor.isEnabled() to test if a certain field is enabled or disabled.
- Also fixed incompatibilities with jQuery 1.10.2.
v0.6.1 (2013-12-13)
- $.liveeditor.reset() no longer calls onChanged(). It was a bad design decision that caused more problems than it solved.
v0.6.0 (2013-10-21)
- Editor now cancels changes when hovering and leaving an editor or pressing ESC key, rather than committing the old value. Important for comboboxes with missing values for example.
- Also added method $.liveeditor.serializeRow() for improved serialization of the special case of datagrids.
- Fixed minor bugfixes.
v0.5.0 (2013-10-04)
- Fixed bug when calling event onSetValue.
v0.4.0 (2013-09-23)
- Demo of LiveEditor with ajax post roundtrip to php on a large table.
v0.3.0 (2013-09-23)
- Added get() and serialize() public functions.
v0.2.0 (2013-09-17)
- Improved debugging function.
This awesome jQuery plugin is developed by aquamoth. For more Advanced Usages, please check the demo page or visit the official website.