jQuery Plugin For Searchable Site Content - selectedText
| File Size: | 4.47 KB |
|---|---|
| Views Total: | 1270 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

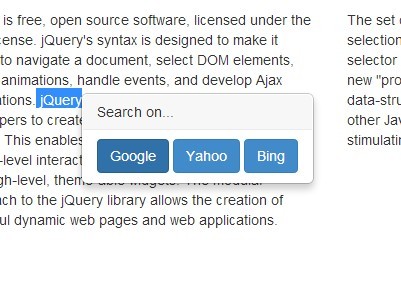
selectedText is a jQuery & jQuery UI plugin which allows searching user selected/highlighted text on popular search engines.
How to use it:
1. Include the necessary jQuery library and jQuery UI in your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script>
2. Include the jQuery selectedText plugin after jQuery library.
<script src="js/jquery.selectedText-1.1.js"></script>
3. Include the Bootstrap's CSS in the head section. The plugin will display a floating search box in a Bootstrap popover widget when the visitor select your site content.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
4. Create a search box and add your favorite search engines.
<div class="popover" id="search">
<h3 class="popover-title">Search on...</h3>
<div class="popover-content">
<input type="hidden" value="" />
<a href="http://www.google.com/search" class="btn btn-primary">Google</a>
<a href="http://www.yahoo.com/search" class="btn btn-primary">Yahoo</a>
<a href="http://www.bing.com/search" class="btn btn-primary">Bing</a>
</div>
</div>
5. The Javascript to enable the plugin.
$(function() {
$('.selectable').selectedText({
min: 3,
max: 0,
stop: function(text, e) {
$('#search').css({
top: (e.pageY)+'px',
left: (e.pageX)+'px'
}).show().find('input').val(text);
}
});
var timeout;
$('#search').mouseout(function() {
timeout = setTimeout(function() {
$('#search').hide().find('input').val('');
}, 250);
}).mouseover(function() {
clearTimeout(timeout);
});
$('#search a.btn').click(function() {
var uri = $(this).attr('href'),
query = $('#search input').val();
$('#search').hide().children('input').val('');
window.open(uri+'?q='+query);
return false;
});
});
This awesome jQuery plugin is developed by Lugat. For more Advanced Usages, please check the demo page or visit the official website.