Awesome Date Range Picker Plugin with jQuery and Bootstrap
| File Size: | 7.02 KB |
|---|---|
| Views Total: | 5277 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

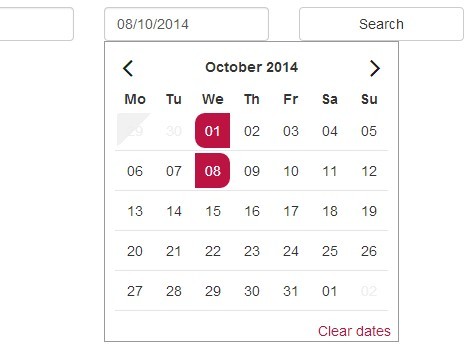
An awesome jQuery & Bootstrap powered date picker plugin which allows to select a date range from two auto-tabbing date inputs.
How to use it:
1. Include the required Bootstrap's stylesheet and the jQuery Aeud Datepicker's CSS in the head section of the document.
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> <link href="css/datepicker.css" rel="stylesheet">
2. Include jQuery library and the jQuery Aeud Datepicker's script at the bottom so the pages load faster.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/datepicker.js"></script>
3. Create the start & end date input fields for the date range picker.
<div class="form-group"> <span class="form-control" id="fromDisplay" name="from">Start date</span> <input type="hidden" name="from" value="" id="fromInput"> <div class="vf-datepicker" id="startDP"></div> </div> <div class="form-group"> <span class="form-control" id="toDisplay">End date</span> <input type="hidden" name="to" value="" id="toInput"> <div class="vf-datepicker" id="endDP"></div> </div>
4. The Javascript to active & customize the date range picker.
var now = new Date();
var ny = now.getFullYear();
var nm = now.getMonth();
VF_datepicker.datepicker(ny, nm, {
'monthNames': ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
'dayNames': ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa'],
'from_chosen': function(from){
$('.inputFrom').val(from);
},
'to_chosen': function(from, to){
VF_datepicker.close();
$('.inputFrom').val(from);
$('.inputTo').val(to);
},
'startCtrl': $('#fromDisplay'),
'endCtrl': $('#toDisplay'),
'startDisplay': $('#fromDisplay'),
'endDisplay': $('#toDisplay'),
'startInput': $('#fromInput'),
'endInput': $('#toInput'),
'startDP': $('#startDP'),
'endDP': $('#endDP'),
}, function(from, to){
//alert([from, to]);
});
$('#inputFrom').focus(function(){
VF_datepicker.show();
});
$('#inputTo').focus(function(){
if (VF_datepicker.from) {
VF_datepicker.show();
} else {
VF_datepicker.show();
}
VF_datepicker.removeTo();
});
Change log:
2014-10-15
- Solve an issue with the next-prev buttons
This awesome jQuery plugin is developed by aeud. For more Advanced Usages, please check the demo page or visit the official website.











