Convert Unix Timestamp Into Datetime - jQuery TimeElement
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 4647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

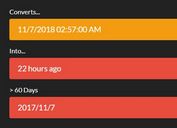
TimeElement is a slim jQuery plugin which converts Unix timestamp to human-readable datetime with custom date format and timezone support.
See also:
How to use it:
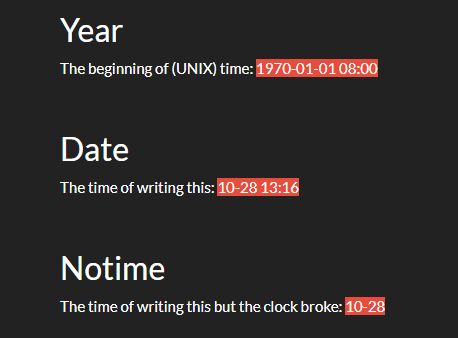
1. Insert your Unix timestamps into the data-time attribute as follows:
The beginning of (UNIX) time: <span data-time="0"></span> The time of writing this: <span data-time="1509167749"></span>
2. Insert jQuery JavaScript library and the jQuery TimeElement script just before the closing body tag.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="TimeElement.js"></script>
3. Initialize the plugin on document ready. Done.
calculateTimeElements()
4. If you want to display only times.
The time of writing this but the clock broke: <span data-time="1509167749" data-notime=""></span>
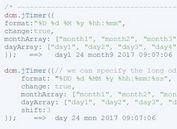
5. Customize the date format during initialization.
calculateTimeElements({
// year format
year: '{y}-{m}-{d}',
// date format
date: '{m}-{d}',
// time format
time: '{h}:{i}',
// datetime format
datetime: '{date} {time}'
})
Change log:
2018-03-04
- Change scope of jQuery variable
This awesome jQuery plugin is developed by netdexco. For more Advanced Usages, please check the demo page or visit the official website.