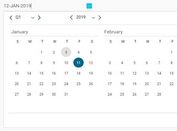
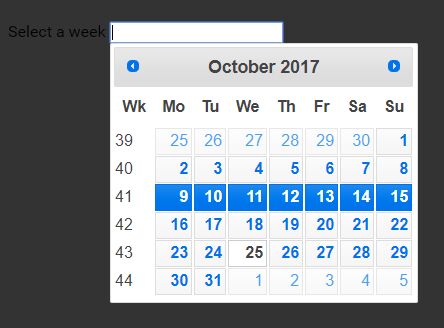
Configurable Week Picker Plugin With jQuery UI - Weekpicker
| File Size: | 48.2 KB |
|---|---|
| Views Total: | 11265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet configurable jQuery week picker plugin for easily selecting weeks from a calendar popup. Based on jQuery UI datepicker widget.
More features:
- Displays the current week number.
- Custom date format.
- Allows to set start day of the week.
How to use it:
1. Include jQuery and jQuery UI on the page.
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css">
2. Create a normal input field to accept the week selection.
<input type="text" id="weekPicker">
3. Call the function on the input field to initialize the week picker.
$( "#weekPicker" ).weekpicker();
4. Default configuration options.
$( "#weekPicker" ).weekpicker({
// set start day of the week
firstDay: 1,
// custom date format
dateFormat: "dd/m/yy",
// shows other months
showOtherMonths: true,
// allows to select other months
selectOtherMonths: true,
// shows the current week number
showWeek: true,
// supported keywords:
// w = week number, eg. 3
// ww = zero-padded week number, e.g. 03
// o = short (week) year number, e.g. 18
// oo = long (week) year number, e.g. 2018
weekFormat: "w/oo"
});
Change log:
2018-01-12
- Implement picker input value by settings format on selection.
This awesome jQuery plugin is developed by mmarica. For more Advanced Usages, please check the demo page or visit the official website.