Dynamic Scrolling Timeline Plugin For jQuery - jTLine
| File Size: | 336 KB |
|---|---|
| Views Total: | 17446 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

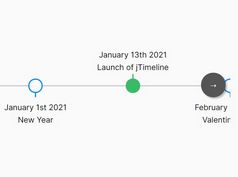
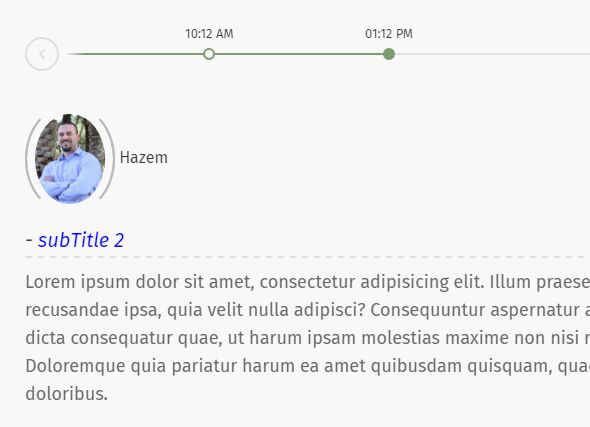
jTLine is a simple-to-use jQuery plugin that helps you render a dynamic, horizontal, scrolling timeline from local JSON object or an external JSON file via AJAX requests. You can find more examples & usages in the demo folder.
Basic usage:
1. Load the main style sheet style.css and JavaScript file jtline.js in the webpage as this:
<link rel="stylesheet" href="style.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="jtline.js"></script>
2. Create a container element where you want to place the timeline.
<div class="myjtline"> </div>
3. Define your events for the timeline:
var myjSonObject = {
"dataArray": [
{
"isSelected": "true",
"nextDistance": 2,
"title": "My First Point 1",
"subTitle": "subTitle11111",
"dateValue": "10:12", // 10:12
"pointCnt": "p1",
"bodyCnt": 'hi other text'
},
{
"isSelected": "",
"nextDistance": 1,
"title": "My First Point 2",
"subTitle": "subTitle222222",
"dateValue": "15:12", // 12:11
"pointCnt": "p2",
"bodyCnt": 'hi other text'
},
{
"isSelected": "",
"nextDistance": 4,
"title": "My First Point 3",
"subTitle": "subTitle33333",
"dateValue": "35:12", // 12:11
"pointCnt": "p3",
"bodyCnt": 'hi other text'
},
{
"isSelected": "",
"nextDistance": 7,
"title": "My First Point 3",
"subTitle": "subTitle33333",
"dateValue": "89:12", // 12:11
"pointCnt": "p4",
"bodyCnt": 'hi other text'
}
]
}
4. Preset the event data in the timeline:
$('.myjtline').jTLine({
callType: 'jsonObject',
structureObj: myjSonObject
});
5. If you'd like to load your own event data from an external JSON file:
$('.myjtline').jTLine({
callType: 'ajax',
url: 'data.json'
});
6. More configuration options with default values:
$('.myjtline').jTLine({
eventsMinDistance: 60,
structureObj: [{}],
distanceMode: 'auto', // predefinedDistance , fixDistance
fixDistanceValue: 2,
firstPointMargin: 2,
map: {
"dataRoot": "dataArray",
"isSelected": "isSelected",
"title": "title",
"subTitle": "subTitle",
"dateValue": "dateValue",
"pointCnt": "pointCnt",
"bodyCnt": 'bodyCnt'
},
isSelectedAttrProvided: false,
formatTitle: function (title, obj) { },
formatSubTitle: function (subTitle, obj) { },
formatBodyContent: function (bodyCnt, obj) { }
});
Change log:
2018-01-11
- Fix working of the isSelected key
This awesome jQuery plugin is developed by naadydev. For more Advanced Usages, please check the demo page or visit the official website.