Dynamic Animated Timeline Plugin For jQuery - UDNZTimeline
| File Size: | 125 KB |
|---|---|
| Views Total: | 12464 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

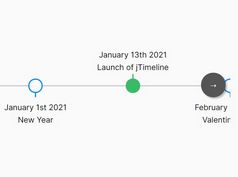
UDNZTimeline is a jQuery plugin that helps you render dynamic, responsive, linear timelines from JSON data via AJAX requests.
Licensed under the GNU General Public License v2.0.
How to use it:
1. Load the necessary jQuery library in the web page.
<script src="//code.jquery.com/jquery.min.js"></script>
2. Load the jQuery UDNZTimeline plugin's JavaScript and Stylesheet in the web page.
<link rel="stylesheet" href="timeline.css"> <script src="timeline.js"></script>
3. Create a container element for the timeline.
<div id="container"></div>
4. Create your timeline data in the JSON file as this:
// data.json
{
"nodes": [
{
"nodeId": "node_1",
"title": "Beginning",
"date": "1982-08",
"percent": 0,
"description": "This is the beginning of time-line."
},
{
"nodeId": "node_2",
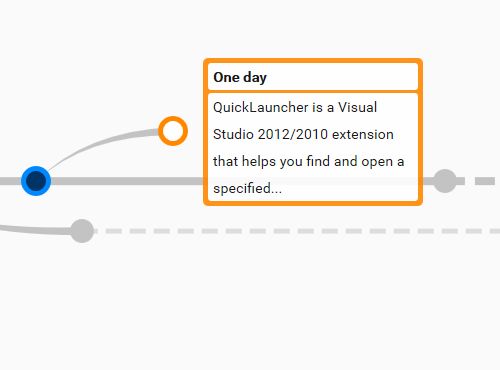
"title": "One day",
"date": "2001/09/01 00:00:00",
"percent": 18,
"description": "QuickLauncher is a Visual Studio 2012/2010 extension that helps you find and open a specified..."
},
{
"nodeId": "node_3",
"title": "<span style='color: red;'>Another day</span>",
"date": "2005/07/01 00:00:00",
"percent": 45,
"board": {
"width": 280
},
"description": "<img src='images/coreplex.jpg' width='260' height='146' border='0' vspace='5' /><br /><strong><HTML></strong> <span style='color:blue'>tags</span> supported!"
},
{
"nodeId": "node_4",
"title": "Future",
"date": "2012/12/20 00:00:00",
"percent": 97,
"description": "The last node of the time-line. The detail board will be on the left of mouse."
}
]
}
5. Draw a basic timeline inside the container element you just created.
$.UDNZTimeline({
"data_url": "/path/to/data.json",
"container": {
"id": "container"
}
}).Draw()
6. Possible plugin options to customize the timeline.
{
"data_url": "Data/timeline-nodes.json",
"container": {
"id": "timeline_container",
"width": 0,
"height": 250
},
"figure": {
"offset": {
x: 0,
y: 0
}
},
"dots": {
"states": {
"normal": {
"_stateId": 0,
"color": "#C3C3C3",
"color_background": "#ffffff",
"radius": 12,
"border": 12
},
"active": {
"_stateId": 1,
"color": "#ff8800",
"color_background": "#ffffff",
"radius": 15,
"border": 5
}
},
"offsetY": 50
},
"lines": {
"width": 8,
"color": "#C3C3C3",
"color_dotted": "#C3C3C3",
"color_bezier": "#C3C3C3",
"stroke_dasharray": "16, 8"
},
"board": {
"width": 220,
"color_background": "#FFFFFF",
"color_border": "#ff8800",
"margin": 10,
"border": 5,
"spliter_width": 3
},
/*
curt: 1,
fade: 2,
slide: 4,
translate: 8,
rotateX: 16,
rotateY: 32
*/
"effect": 2
}
7. API methods.
// shows a specific node
$.UDNZTimeline().ShowNode('node_2')
// hides nodes
$.UDNZTimeline().HideNode()
// shows node with callback
$.UDNZTimeline().ShowNodeCB('node_2',function(){alert('the node is shown.')})
// hides it with callback
$.UDNZTimeline().HideNodeCB(function(){alert('Ok, I am out.');})
Changelog:
2019-06-26
- SetParams > SetOptions
2018-11-11
- In __getHotDotState(...) raplace __getNodeByNodeId(...) by __getNodeByNodeData(...). This fixes the bug where the timeline can't get the hot node state correctly, because of being unable to return the right node.
2018-11-01
- supporting multiple branches on the same node.
This awesome jQuery plugin is developed by uonun. For more Advanced Usages, please check the demo page or visit the official website.