Multifunction Period Picker Plugin For Bootstrap 4 - Cari periodPicker
| File Size: | 58.3 KB |
|---|---|
| Views Total: | 2247 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

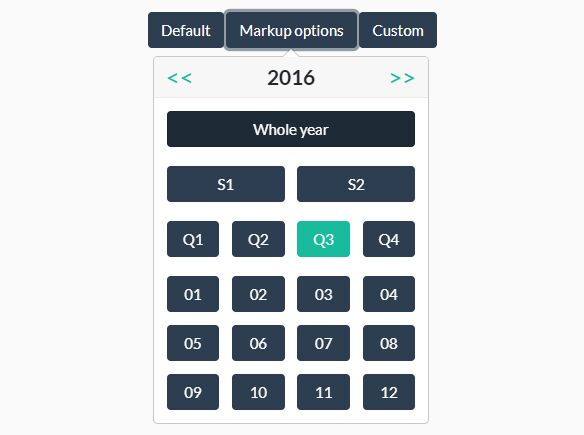
The Cari Period Picker plugin enables the user to select a period of time from a period picker popup based on Bootstrap 4 popover component.
Developed with jQuery, Bootstrap 4 and Moment.js. Supports month, quarter, semester or full year types.
After selection, the plugin will return a moment.js object that includes current type, start/end dates, and more.
How to use it:
1. Load the necessary JavaScript & CSS resources in the document.
<!-- Bootstrap 4 stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous"> <!-- Moment.js with locals --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment-with-locales.min.js" integrity="sha384-0j3MH3s6Go6CqfnwqD5o9X0rsnCBzHbtWOkedEKuj3CdvEHbssxdHCx1SqwtSh4v" crossorigin="anonymous"></script> <!-- Bootstrap JavaScript files --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
2. Load the Cari Period Picker plugin's files in the document.
<link href="dist/period-picker.css" rel="stylesheet"> <script src="dist/period-picker.js"></script>
3. Add the data-toggle attribute to the trigger button of the period picker.
<button type="button" class="btn btn-primary" data-toggle="period-picker">Default</button>
4. Enable the period picker with default options.
$('[data-toggle="period-picker"]').periodPicker();
5. There are useful customization options which can be passed to periodPicker() as an object:
$('[data-toggle="period-picker"]').periodPicker({
// Min month : YYYY/MM format.
min: false,
// Max month : YYYY/MM format.
max: false,
// Default year : YYYY format.
year: false,
// Current active element. Must match : /^(\d{4})(\/(0[1-9]|1[1-2]|Q[1-4]|S[1-2]))?$/
// Examples : 2018 , 2014/S1 , 1981/Q3 , 1512/02
active: false,
// Action when a picker button is clicked.
// Return true to keep the popover opened, otherwise it will be closed.
pick: function (value, $picker, $popover) {
console.log(value);
},
// Options to pass to Bootstrap 4 popover.
// Following options WILL be ignored : title, content, html
popover: {
placement: 'bottom',
},
// Year button title.
yearName: 'Whole year',
// Strint to populate semester buttons.
semesterName: 'S',
// Strint to populate quarter buttons.
quarterName: 'Q',
// Buttons class.
btnClass: 'btn btn-primary',
// Active button class.
activeClass: 'btn btn-success',
// Previous year button content.
prevTemplate: '<<',
// Next year button content.
nextTemplate: '>>',
// Popover title template
titleTemplate: '<div class="inner">\
<a href="#" class="period-picker-prev">%P</a>\
<div class="year"></div>\
<a href="#" class="period-picker-next">%N</a>\
</div>',
// Popover body template.
bodyTemplate: '<div class="inner">\
<div class="year">\
<div>\
<button class="%C">%Y</button>\
</div>\
</div>\
<div class="semester">\
<div>\
<button class="%C" data-period="1">%S1</button>\
</div>\
<div>\
<button class="%C" data-period="2">%S2</button>\
</div>\
</div>\
<div class="quarter">\
<div>\
<button class="%C" data-period="1">%Q1</button>\
</div>\
<div>\
<button class="%C" data-period="2">%Q2</button>\
</div>\
<div>\
<button class="%C" data-period="3">%Q3</button>\
</div>\
<div>\
<button class="%C" data-period="4">%Q4</button>\
</div>\
</div>\
<div class="month">\
<div>\
<button class="%C" data-period="1">01</button>\
</div>\
<div>\
<button class="%C" data-period="2">02</button>\
</div>\
<div>\
<button class="%C" data-period="3">03</button>\
</div>\
<div>\
<button class="%C" data-period="4">04</button>\
</div>\
<div>\
<button class="%C" data-period="5">05</button>\
</div>\
<div>\
<button class="%C" data-period="6">06</button>\
</div>\
<div>\
<button class="%C" data-period="7">07</button>\
</div>\
<div>\
<button class="%C" data-period="8">08</button>\
</div>\
<div>\
<button class="%C" data-period="9">09</button>\
</div>\
<div>\
<button class="%C" data-period="10">10</button>\
</div>\
<div>\
<button class="%C" data-period="11">11</button>\
</div>\
<div>\
<button class="%C" data-period="12">12</button>\
</div>\
</div>\
</div>'
});
Changelog:
2018-11-05
- Fixed a typo in period validation regex
This awesome jQuery plugin is developed by cariagency. For more Advanced Usages, please check the demo page or visit the official website.











