User-friendly Time Picker Component - tui.time-picker
| File Size: | 40.1 KB |
|---|---|
| Views Total: | 12974 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

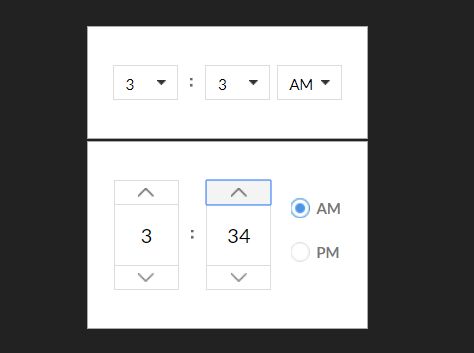
tui.time-picker is a minimal, user-friendly, multi-language time picker component written/implemented in jQuery or Vanilla JavaScript. Supports ante meridiem (AM) and post meridiem (PM).
The plugin provides 2 ways to select times:
- Selectbox: Select hours/minutes from select dropdowns.
- Pinbox: Select hours/minutes by clicking the increment/decrement buttons.
See Also:
How to use it:
1. Download & Install the tui.time-picker package via NPM.
# NPM $ npm install tui-time-picker --save
2. Import the the tui.time-picker component.
// ES 6 import TimePicker from 'tui-time-picker';
3. Or include the compiled version of the tui.time-picker library on the webpage.
<!-- Vanilla JS Version (2.x) --> <link href="/path/to/tui-time-picker.css" rel="stylesheet"> <script src="/path/to/tui-time-picker.js"></script> <!-- jQuery Version (1.x) --> <link href="/path/to/tui-time-picker.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/tui-code-snippet.min.js"></script> <script src="/path/to/tui-time-picker.js"></script>
4. Create placeholders for the time pickers.
<div id="timepicker-selectbox"></div> <div id="timepicker-spinbox"></div>
5. Initialize the time pickers and done.
var tpSelectbox = new tui.TimePicker('#timepicker-selectbox', {
inputType: 'selectbox' // default
// more options here
});
var tpSpinbox = new tui.TimePicker('#timepicker-spinbox', {
inputType: 'spinbox',
// more options here
});
6. Full plugin options to customize your time picker.
- initialHour: initial hour
- initialMinute: initial minute
- hourStep: step value of hour
- minuteStep: step value of minute
- inputType: 'selectbox' or 'spinbox'
- format: custom time format
- showMeridiem: shows AM/PM
- disabledHours: an array of disabled hours
- disabledMinutes: an object of disabled minutes
- meridiemPosition: 'right' or 'left'
- language: sets locale texts
- usageStatistics: send hostname to google analytics
{
language: 'en',
initialHour: 0,
initialMinute: 0,
showMeridiem: true,
inputType: 'selectbox',
hourStep: 1,
minuteStep: 1,
meridiemPosition: 'right',
format: 'h:m',
disabledHours: [],
disabledMinutes: {},
usageStatistics: true
}
7. API methods.
// localize text
TimePicker.localeTexts['customKey'] = {
am: 'a.m.',
pm: 'p.m.'
};
// change language
TimePicker.changeLanguage()
// destroy the time picker
TimePicker.destroy()
// get hour
TimePicker.getHour()
// get step of hour
TimePicker.getHourStep()
// get minute
TimePicker.getMinute()
// get step of minute
TimePicker.getMinuteStep()
// hide the time picker
TimePicker.hide()
// set hour
TimePicker.setHour()
// set step of hour
TimePicker.setHourStep()
// set minute
TimePicker.setMinute()
// set step of minute
TimePicker.setMinuteStep()
// set time
TimePicker.setTime(silent)
// show the time picker
TimePicker.show()
// set selectable range
TimePicker.setRange(begin, end)
// reset range
TimePicker.resetMinuteRange()
8. Trigger a function every time the time changes.
TimePicker.on('change', (e) =>{
console.log(e.hour, e.minute)
})
Changelog:
v2.1.6 (2023-01-03)
- Fix: minute set to non-selectable minutes when changing selectable range
v2.1.5 (2022-11-23)
- Feat: add silent option on settime api for preventing firing change event
- Bugfix
v2.1.4 (2021-09-17)
- Fix: set wrong time when setting time range if use time step
This awesome jQuery plugin is developed by nhnent. For more Advanced Usages, please check the demo page or visit the official website.











