Responsive Dynamic Timeline Plugin For jQuery - Timeliner
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 6759 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

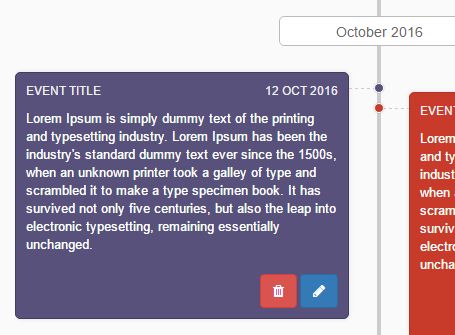
Timeliner is a simple yet robust jQuery plugin used to generate a responsive, vertical timeline that allows to dynamically add, remove, edit event entries with custom template support.
How to use it:
1. Load the needed jQuery library and Font Awesome in the html file.
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> <script src="/path/to/jquery.min.js"></script>
2. Load the jQuery timeliner plugin's files:
<link href="jquery-timeliner.css" rel="stylesheet"> <script src="jquery-timeliner.js"></script>
3. By default, the plugin uses Twitter Bootstrap for the default templates.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/bootstrap.min.js"></script>
4. You might also need to load the bootstrap-datepicker plugin for the date picker support.
<link href="/path/to/bootstrap-datepicker.min.css" rel="stylesheet"> <script src="/path/to/bootstrap-datepicker.min.js"></script>
5. The basic html structure to add custom events to the timeline.
<div id="timeliner">
<ul class="columns">
<li>
<div class="timeliner_element teal">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">03 Nov 2014</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
<li>
<div class="timeliner_element green">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">11 Nov 2014</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
<li>
<div class="timeliner_element purple">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">12 Oct 2016</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
<li>
<div class="timeliner_element bricky">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">08 Oct 2016</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
<li>
<div class="timeliner_element">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">16 Dec 2014</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
<li>
<div class="timeliner_element teal">
<div class="timeliner_title">
<span class="timeliner_label">Event Title</span><span class="timeliner_date">18 Dec 2014</span>
</div>
<div class="content">
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
<div class="readmore">
<a class="btn btn-primary" href="javascript:void(0);" ><i class="fa fa-pencil fa fa-white"></i></a>
<a class="btn btn-bricky" href="javascript:void(0);" ><i class="fa fa-trash fa fa-white"></i></a>
<a href="#" class="btn btn-info">
Read More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</li>
</ul>
</div>
5. Initialize the timeline with default settings and done.
var tl = $('#timeliner').timeliner();
6. Possible customization options.
var tl = $('#timeliner').timeliner({
// Primary key and dates are coming here
pk : 'id',
dk : 'date',
itemSelector : 'div.timeliner_element',
// Callbacks events for server side handling
onAdd : onAdd,
onEdit : onEdit,
onDelete : onDelete,
// Some functions to help the customization
sortComparer : sortComparer,
dateFormater : dateFormater,
pointFormater : pointFormater,
});
7. Use your own templates instead of Bootstrap styles.
var tl = $('#timeliner').timeliner({
itemTpl : itemTpl,
formTpl : formTpl,
pointTpl : pointTpl,
spineTpl : spineTpl,
sectionTpl : sectionTpl,
addBtnId : undefined,
addBtnTpl : addBtnTpl,
addFrmId : undefined,
editBtnTpl : editBtnTpl,
deleteBtnTpl : deleteBtnTpl,
});
This awesome jQuery plugin is developed by furqanaziz. For more Advanced Usages, please check the demo page or visit the official website.