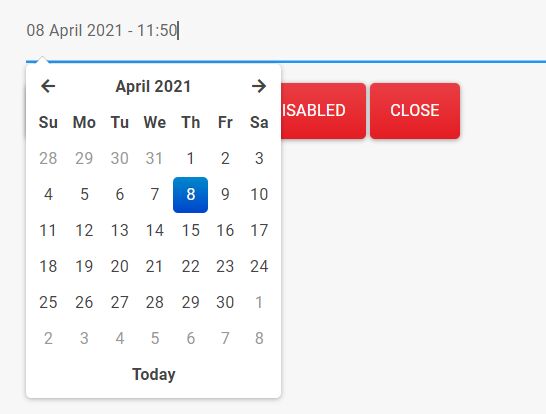
Bootstrap 5/4/3 Date Time Picker With jQuery
| File Size: | 171 KB |
|---|---|
| Views Total: | 55975 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is the upgraded version of the smalot's bootstrap-datetimepicker plugin that allows you to create a highly customizable date & time picker in Bootstrap 5, Bootstrap 4, or Bootstrap 3 projects.
Features:
- Multiple languages.
- Custom date format.
- Custom start/end dates.
- Hour/Day/Month/Year/Decade views.
- Keyboard navigation.
- And much more.
How to use it:
1. Load the necessary jQuery library, Bootstrap framework, and Font Awesome iconic font in the document.
<!-- Font Awesome 5 Iconic Font --> <link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" /> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap Framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Download the package and load the following files in the document.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/css/bootstrap-datetimepicker.css" /> <!-- JavaScript --> <script src="/path/to/js/bootstrap-datetimepicker.js"></script> <!-- Languages --> <script src="/path/to/locales/bootstrap-datetimepicker.fr.js"></script>
3. Call the function on the input field to create a default date time picker.
<input type="text" value="2021-04-16 14:45" class="default" />
$(function(){
$(".default").datetimepicker();
});
4. Customize the date time picker by passing the following options via either JavaScript or data attributes:
$(".default").datetimepicker({
// parent container
container: 'body',
// language
// you can find all languages under the locales folder
// attribute: data-date-language
language: 'en',
// or 'input', 'link'
// attribute: data-format-type
formatType: 'standard',
// or 'time'
formatViewType: 'datetime',
// attribute: data-format
format: 'mm/dd/yyyy',
// RTL mode
rtl: false,
// attribute: data-link-field
linkField: false,
// step size
// attribute: data-minute-step
minuteStep: 5,
// attribute: data-picker-position
pickerPosition: 'bottom-right',
// enable meridian views for day and hour views
// attribute: data-show-meridian
showMeridian: false,
// initial date
initialDate: new date(),
// z-index property
// attribute: data-z-index
zIndex: undefined,
// 0 = Sunday
// 6 = Saturday
// attribute: data-date-weekstart
weekStart: 0,
// start/end dates
// attribute: data-date-startdate and data-date-enddate
startDate: -Infinity,
endDate: Infinity,
// days of the week that should be disabled
// 0 = Sunday
// 6 = Saturday
// attribute: data-date-days-of-week-disabled
daysOfWeekDisabled: [],
// attribute: data-date-minute-disabled
minutesDisabled: [],
// attribute: data-date-hour-disabled
hoursDisabled: []
// auto open
autoOpen: true,
// auto close the picker after selection
// attributes: data-date-autoclose
autoclose: false,
// 0 or 'hour' for the hour view
// 1 or 'day' for the day view
// 2 or 'month' for month view (the default)
// 3 or 'year' for the 12-month overview
// 4 or 'decade' for the 10-year overview.
// attribute: data-start-view
startView: 2,
// attribute:data-min-view
minView: 0,
// attribute: data-max-view
maxView: 4,
// attribute: data-view-mode-wheel-navigation
wheelViewModeNavigation: false,
// attribute: data-view-mode-wheel-navigation-inverse-dir
wheelViewModeNavigationInverseDirection: false,
// attribute: data-view-mode-wheel-navigation-delay
wheelViewModeNavigationDelay: 100,
// select the view from which the date will be selected
// 'decade', 'year', 'month', 'day', 'hour'
// attribute: data-view-select
viewSelect: 0,
// show Today button
// attribute: data-date-today-btn
todayBtn: false,
// highlight the current date
// attribute: date-today-highlight
todayHighlight: false,
// enable keyboard navigation
// attribute: data-date-keyboard-navigation
keyboardNavigation: true,
// whether or not to force parsing of the input value when the picker is closed
// attribute: data-date-force-parse
forceParse: false,
});
5. API methods.
// show the datetime picker
$('#myPicker').datetimepicker('show');
// hide the datetime picker
$('#myPicker').datetimepicker('hide');
// update the datetime picker
$('#myPicker').datetimepicker('update');
// destroy the datetime picker
$('#myPicker').datetimepicker('remove');
// set start/end dates
$('#myPicker').datetimepicker('setStartDate', '2020-01-01');
$('#myPicker').datetimepicker('setEndDate', '2030-01-01');
// set the days of week that should be disabled
$('#myPicker').datetimepicker('setDaysOfWeekDisabled', [0,6]);
6. Events.
$('#myPicker').datetimepicker()
.on('changeDate', function(ev){
// do something
})
.on('changeMonth', function(ev){
// do something
})
.on('changeYear', function(ev){
// do something
})
.on('outOfRange', function(ev){
// do something
})
Changelog:
v1.2.1 (2025-10-14)
- display "now" button when time component in picker
v1.2.0 (2024-10-09)
- WCAG milestone
v1.1.0 (2024-03-20)
- datetimepicker TIME without arrows on hours view
v1.0.9 (2024-03-14)
- Enhancement
v1.0.8 (2024-03-06)
- Added more options
v1.0.7 (2021-10-12)
- Added Bootstrap 5 version
v1.0.6 (2021-07-26)
- fix min/max month
2021-06-24
- v1.0.4
2021-06-24
- Bootstrap 4 version updated
v1.0.2 (2021-05-12)
- JS Updated
This awesome jQuery plugin is developed by simplicitesoftware. For more Advanced Usages, please check the demo page or visit the official website.











