Simple Countdown Timer With Custom Rendering Template
| File Size: | 5.28 KB |
|---|---|
| Views Total: | 2593 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A really simple jQuery plugin that lets developers generate a plain and customizable countdown timer from template strings you specify.
How to use it:
1. Insert both jQuery JavaScript library and the countdown-timer.js script into the document.
<script src="jquery.slim.min.js"></script> <script src="./js/jquery.countdown-timer.js"></script>
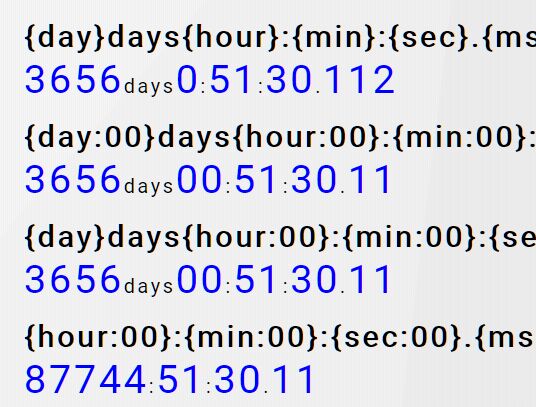
2. Create a placeholder for the countdown timer and define the rendering template using the following tokens:
- {day}
- {hour}
- {min}
- {sec}
- {ms}
<h2>{day}days{hour:00}:{min:00}:{sec:00}.{ms:00}</h2>
<div class="countdown">{day}days{hour:00}:{min:00}:{sec:00}.{ms:00}</div>
<h2>{hour:00}:{min:00}:{sec:00}.{ms:00}</h2>
<div class="countdown">{hour:00}:{min:00}:{sec:00}.{ms:00}</div>
<h2>{min:00}:{sec:00}.{ms:00}</h2>
<div class="countdown">{min:00}:{sec:00}.{ms:00}</div>
<h2>{sec:00}.{ms:00}</h2>
<div class="countdown">{sec:00}.{ms:00}</div>
<h2>{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:0}</h2>
<div class="countdown">{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:0}</div>
<h2>{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:00}</h2>
<div class="countdown">{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:00}</div>
<h2>{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:000}</h2>
<div class="countdown">{day:00}days{hour:00}:{min:00}:{sec:00}.{ms:000}</div>
3. The JavaScript to enable the countdown timer and define the datetime you'd like to countdown towards to.
$('.countdown').countdownTimer('2029/11/12 12:00')
4. Execute a function when the countdown is finished.
$('.countdown').countdownTimer('2029/11/12 12:00', function() {
// do something
})
// or
$('.countdown').countdownTimer('2029/11/12 12:00')
.on('countdownTimer:end', function() {
// do something
})
This awesome jQuery plugin is developed by hirorinao. For more Advanced Usages, please check the demo page or visit the official website.











