jQuery and jQuery UI Month & Year Selector Plugin
| File Size: | 4.45KB |
|---|---|
| Views Total: | 7157 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

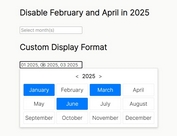
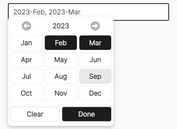
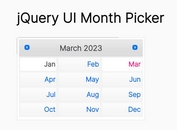
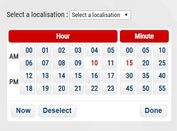
Month Selector is a plugin for jQuery and jQuery UI that takes advantage of jQuery Item Selector to create an accordion style month and year selector on your website. Specially designed for mobile devices.
Basic usage:
1. Include jQuery javascript library and jQuery UI on your web page
<link rel='stylesheet' href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/redmond/jquery-ui.css'/> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js'></script>
2. Include jQuery Item Selector and jQuery Month Selector after jQuery and jQuery UI
<script src='mm.itemselector.js'></script> <script src='mm.monthselector.js'></script>
3. Create the container for the widget
<div id='items'> </div> <div id='msg'> </div>
4. The javascript
<script>
$(document).ready(function(){
$('#items').monthselector({
start: new Date(2011, 3),// Starts from April 2011
end: new Date(),// Ends at the current month/year
selected: new Date(),// By default the current month/year is selected
callback: function(date, names) {
$('#msg').html('Currently selected: ' + names[date.getMonth()] + ' ' + date.getFullYear());
}
});
});
</script>
This awesome jQuery plugin is developed by mimaison. For more Advanced Usages, please check the demo page or visit the official website.