Simple jQuery Tooltip Plugin - wTooltip
| File Size: | 58.7KB |
|---|---|
| Views Total: | 953 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

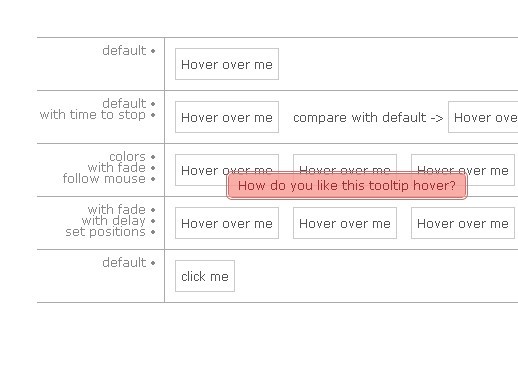
wTooltip is yet another jQuery plugin that helps create tooltips for your web pages in many different styles as you wish.
Features:
- Animations support
- Html markups within tooltips support
- Highly customizable
Basic Usage:
1. Include jQuery library and wTooltip in the head section of your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="wTooltip.js"></script>
2. Style your tooltips
<link rel="Stylesheet" type="text/css" href="wTooltip.css" />
3. Markup
<div id="wTooltip2" class="hoverBox" title="Title from title attribute">hover me</div>
4. CSS for example
.hoverBox {
display: inline-block;
margin: 10px;
padding: 10px 30px;
border: solid #CACACA 1px;
cursor: pointer;
}
5. Call the plugin
<script type="text/javascript">
$("#wTooltip2").wTooltip({
timeToStop: 2000,
theme: "blue"
});
</script>
6. More Options
$('#ID').wTooltip({
position : 'default', // should the tooltip follow the mouse [default,mouse]
timeToStop : null, // only works with position default - the time mouse has to stop before triggering display of tooltip
theme : 'cream', // allow custom with #FFAACC
opacity : 0.8, // opacity level
title : null, // manually set title
fadeIn : 0, // time before tooltip appears in milliseconds
fadeOut : 0, // time before tooltip fades in milliseconds
delayIn : 0, // time before tooltip displays in milliseconds
delayOut : 0, // time before tooltip begins to dissapear in milliseconds
width : null, // define a set width for the tooltip
height : null, // define a set height for the tooltip
offsetX : 8, // x offset of mouse position
offsetY : 9, // y offset of mouse position
html : true // title is inserted as HTML rather than text
});
Change log:
v1.8.0 (2013-07-08)
- Updated mousestop to not use mousestop events
- fixed up demo for ie7
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.