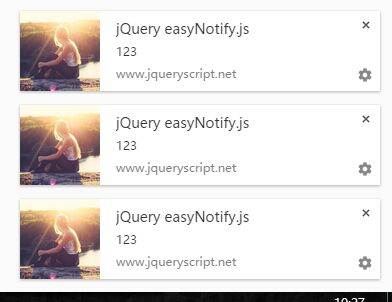
jQuery Plugin For HTML5 Desktop Push Notifications - easyNotify.js
| File Size: | 3.58 KB |
|---|---|
| Views Total: | 21486 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

easyNotify.js is a small jQuery plugin which utilizes the HTML5 APIs to display customizable HTML5 desktop push notifications in jQuery.
How to use it:
1. Add the jQuery easyNotify.js script after you've loaded jQuery library:
<script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="easyNotify.js"></script>
2. Display a new desktop notification with custom title, message text, image and callback:
var myFunction = function() {
alert('Click function');
};
var options = {
title: "HTML Notification",
options: {
body: "Notification Message Here",
icon: "icon.png",
lang: 'en-US',
onClose: myFunction
}
};
$("#easyNotify").easyNotify(options);
3. All default notification settings.
title: "Notification",
options: {
body: "", // body text
icon: "", // notification icon
lang: 'pt-BR', // language
onClose: "", // onClose callback
onClick: "", // onClick callback
onError: "" // onError callback
}
This awesome jQuery plugin is developed by Gabrielr47. For more Advanced Usages, please check the demo page or visit the official website.