Minimal Dynamic Data Table Plugin For jQuery - Smart Table
| File Size: | 6.45 KB |
|---|---|
| Views Total: | 3174 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

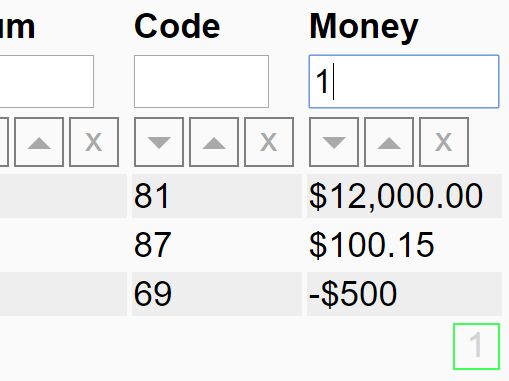
Smart Table is an ultra-light jQuery data table plugin for presenting tabular data with built-in sorting, pagination and filtering options.
How to use it:
1. Load the jQuery Smart Table plugin's stylesheet smart-table.css in the document that will provide the basic CSS styles for the data table and table controls.
<link rel="stylesheet" href="smart-table.css">
2. Add your data into an html table with thead and tbody elements
<table class="st-table">
<thead>
<tr>
<th>String</th>
<th class="st-number">Num</th>
<th class="st-number">Code</th>
<th class="st-money">Money</th>
</tr>
</thead>
<tbody>
<tr>
<td>Qqqqq</td>
<td>1</td>
<td>81</td>
<td>$12,000.00</td>
</tr>
<tr>
<td>Wwwww</td>
<td>2</td>
<td>87</td>
<td>$100.15</td>
</tr>
<tr>
<td>Eeeee</td>
<td>3</td>
<td>69</td>
<td>-$500</td>
</tr>
<tr>
<td>Rrrrr</td>
<td>4</td>
<td>82</td>
<td>$10,000.20</td>
</tr>
<tr>
<td>Ttttt</td>
<td>5</td>
<td>84</td>
<td>$123.123</td>
</tr>
<tr>
<td>Yyyyy</td>
<td>6</td>
<td>89</td>
<td>-$321.321</td>
</tr>
</tbody>
</table>
3. Load jQuery library and the jQuery Smart Table plugin's script smart-table.js at the end of the document but before the closing body tag.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="smart-table.js"></script>
4. Enable the plugin by calling the function on the table.
$('.st-table').smartTable({
// true|false
filterOn: true,
// true|false
sortingOn: true,
// true|false
hideColumnOn: true,
// null|html
sortAscHtml: '<span></span>',
// null|html
sortDescHtml: '<span></span>',
// null|html
hideColumnHtml: 'x',
// null|className
zebraClass: 'zebra-odd-bg',
// int (0 to disable pagination)
paginationPerPage: 10
});
This awesome jQuery plugin is developed by vigivl. For more Advanced Usages, please check the demo page or visit the official website.