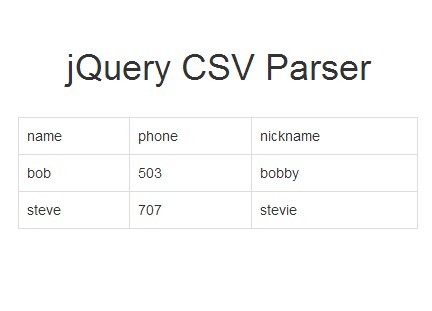
jQuery Plugin To Generate A Table From A CSV File - CSV Parser
| File Size: | 2.23 KB |
|---|---|
| Views Total: | 45755 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

CSV Parser is a minimal jQuery based CSV reader that generates a data table from a CSV file on your web page.
How to use it:
1. Prepare a CSV file and upload it into your web server.
2. Include the latest version of jQuery library in your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
3. Create an empty container where the content will go.
<div id="container"></div>
4. The jQuery script to get the data from data.csv and then generate a table in the container you just created.
$.get('data.csv', function(data) {
// start the table
var html = '<table">';
// split into lines
var rows = data.split("\n");
// parse lines
rows.forEach( function getvalues(ourrow) {
// start a table row
html += "<tr>";
// split line into columns
var columns = ourrow.split(",");
html += "<td>" + columns[0] + "</td>";
html += "<td>" + columns[1] + "</td>";
html += "<td>" + columns[2] + "</td>";
// close row
html += "</tr>";
})
// close table
html += "</table>";
// insert into div
$('#container').append(html);
});
This awesome jQuery plugin is developed by JeremyMorgan. For more Advanced Usages, please check the demo page or visit the official website.