Simple jQuery Table Filter Plugin with Keyword Highlight - Table Searching
| File Size: | 116 KB |
|---|---|
| Views Total: | 13244 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

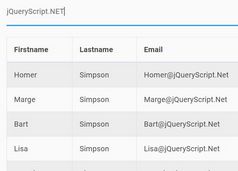
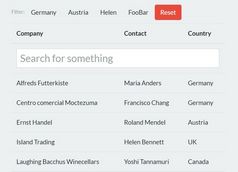
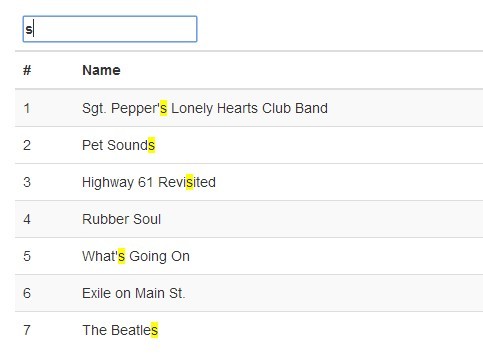
Table Searching is a simple jQuery table filter plugin which generates a text field to dynamically filter rows of an Html table with search term highlight.
How to use it:
1. Load the jQuery table searching plugin after loading jQuery JS library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="searching_plugin.js"></script>
2. Create a regular Html table as follows.
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
3. Customize the styles for the highlighted search terms in the CSS.
.findElement { background-color: yellow; }
Change log:
2014-10-17
- Deleted resizable function, updated calling function.
2014-09-29
- some little changes in code
2014-09-28
- Has the ability to export data from table to xls and pdf.
2014-09-24
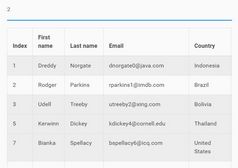
- Added simple pagination in table.
2014-09-20
- Added function to changing value in table.
2014-09-12
- Add a close button to reset table to default content.
- Show all table when clicked in clear link.
- Fixed bug in searching in all row
This awesome jQuery plugin is developed by donpierro. For more Advanced Usages, please check the demo page or visit the official website.