jQuery Plugin For Drag'n'Drop Sortable Table - RowSorter.js
| File Size: | 30.2 KB |
|---|---|
| Views Total: | 33179 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

RowSorter.js is a minimal jQuery table sort plugin which allows you to resort rows of a table by mouse drag and drop.
Basic Usage:
1. Include JQuery library and the jQuery RowSorter.js script in the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.rowsorter.js"></script>
2. Create a standard html table. By default, all the rows are sortable, however, you can add an extra 'sorter' element to specific rows to make them sortable with a handler.
<table id="table-demo">
<thead>
<tr>
<th colspan="4">Basic Demo</th>
</tr>
</thead>
<tbody>
<tr>
<td class="sorter"></td>
<td>Row 1</td>
<td>Record 1</td>
<td>Record 1</td>
</tr>
<tr>
<td class="sorter"></td>
<td>Row 2</td>
<td>Record 2</td>
<td>Record 2</td>
</tr>
<tr>
<td></td>
<td>Row 3</td>
<td>Record 3</td>
<td>Recrod 3</td>
</tr>
</tbody>
</table>
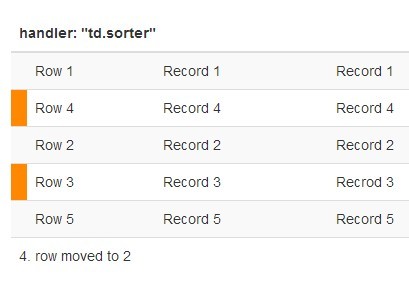
3. Call the plugin to active the table rows sorter.
$("#table-demo").rowSorter({
handler: "td.sorter"
});
4. Default options.
$("#table-demo").rowSorter({
handler : null,
tbody : true,
tableClass : 'sorting-table',
dragClass : 'sorting-row',
stickTopRows : 0,
stickBottomRows : 0,
onDragStart : null,
onDrop : null
});
Change logs:
v2.1.0 (2015-10-04)
- New method: revert (reverts last dragged row to old position)
v2.0 (2015-10-02)
- jQuery is not required anymore. But if jQuery is defined in browser, RowSorter script registers itself as a jquery plugin.
- Dropped "disabledClass" option. use handler option instead.
- Dropped "onBeforeMove" option.
- New option "stickTopRows": the count of top sticky rows.
- New option "stickBottomRows": the count of bottom sticky rows.
- New option "tbody": when true, only tbody rows will be sortable. Rows of thead and tfoot wont be sortable.
- Renamed option "tableDragClass" to "tableClass".
- Renamed option "disabledRowClass" to "disabledClass".
- The "handler" option is now accepts null. When null passed, it works like "tr".
- return object from jQuery.rowSorter
2015-08-29
- changed onBeforeMove event
2015-08-27
- AMD/Node.js definition
2014-09-26
- prevented multiple attach
2014-09-25
- overwrite default options fixed
2014-09-25
- added tbody selector for default handler
2014-09-24
- Empty table support
2014-09-23
- fixed touch bug
This awesome jQuery plugin is developed by borayazilim. For more Advanced Usages, please check the demo page or visit the official website.