Sliding Notification Bar Plugin - jquery.notify.js
| File Size: | 4.15 KB |
|---|---|
| Views Total: | 1137 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

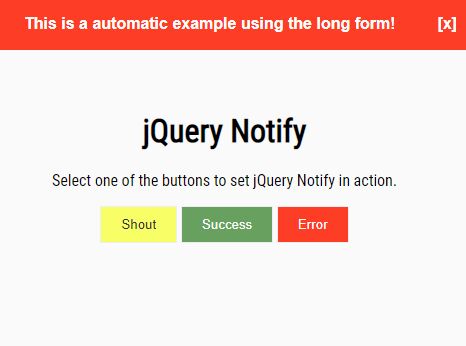
The jquery.notify.js plugin provides an easy way to display informational messages as a notification bar sliding out from the top of the webpage.
By default, the notification bar will automatically dismiss after 9 seconds. You can also manually close the notification bar by clicking the X button.
How to use it:
1. Insert jQuery library and the jquery.notify.js plugin's files into the web page.
<link rel="stylesheet" href="jquery.notify.css"> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="jquery.notify.js"></script>
2. Create a container element to hold the notification bar.
<div id="notify"></div>
3. Initialize the plugin and define your own message displayed in the notification bar.
$.notify({
text: "Notification Message Here!"
});
4. The notify plugin currently contains 3 types:
- shout (default)
- error
- success
$.notify({
text: "Notification Message Here!",
type : "shout"
});
5. Decide whether to display a close button in the notification bar. Default: false.
$.notify({
text: "Notification Message Here!",
close: true
});
6. Customize the animation speed. Default: slow.
$.notify({
text: "Notification Message Here!",
speed: "speed"
});
7. Customize the timeout in milliseconds. Default: 9000ms.
$.notify({
text: "Notification Message Here!",
timeout: 9000
});
This awesome jQuery plugin is developed by flavioricardo. For more Advanced Usages, please check the demo page or visit the official website.