Horizontal Accordion Slider Plugin with jQuery - Pana Accordion
| File Size: | 5.82 KB |
|---|---|
| Views Total: | 12777 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

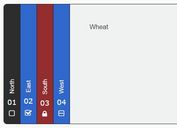
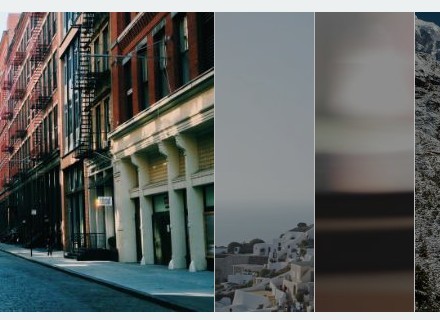
Pana Accordion is a lightweight jQuery plugin for creating a horizontal accordion that expands or collapses the associated content on mouse hover.
How to use it:
1. Build the html structure for the accordion panels.
<div class="pana-accordion" id="accordion">
<div class="pana-accordion-wrap">
<div class="pana-accordion-item">
<img src="accordion-1.jpg">
</div>
<div class="pana-accordion-item">
<img src="accordion-2.jpg">
</div>
<div class="pana-accordion-item">
<img src="accordion-3.jpg">
</div>
...
</div>
</div>
2. Include jQuery library and the jQuery Pana Accordion plugin on the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="pana-accordion.js"></script>
3. Basic CSS styles for the accordion.
.pana-accordion {
width: 800px;
height: 200px;
margin: 20px auto;
position: relative;
overflow: hidden
}
.pana-accordion .pana-accordion-wrap {
margin-left: -1px;
position: relative;
width: 300%
}
.pana-accordion .pana-accordion-wrap .pana-accordion-item {
border-left: 1px solid #BABABA;
width: 100px;
height: 200px;
overflow: hidden;
float: left;
position: absolute;
left: 0;
top: 0
}
4. Style the accordion mask as you hover over an accordion panel.
.pana-accordion .pana-accordion-wrap .pana-accordion-item .pana-accordion-mask {
width: 100%;
height: 100%;
left: 0;
top: 0;
position: absolute;
z-index: 10;
background-color: #000;
filter: alpha(opacity=40);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
-webkit-opacity: 0.4;
-khtml-opacity: 0.4;
-moz-opacity: 0.4;
-ms-opacity: 0.4;
-o-opacity: 0.4;
opacity: 0.4
}
.pana-accordion .pana-accordion-wrap .pana-accordion-item.active .pana-accordion-mask { display: none }
5. Initialize the accordion.
accordion.init({
id: 'accordion'
});
6. Configuration options.
expandWidth: 500, itemWidth: 100, extpand: 0, autoPlay: true, delay: 3000, animateTime: 400, borderWidth: 1, autoPlay: true, deviator: 30, bounce:"-50px"
Change log:
2017-10-20
- JS update
This awesome jQuery plugin is developed by pacez. For more Advanced Usages, please check the demo page or visit the official website.