Minimal Horizontal Accordion Plugin with jQuery - Accordion.js
| File Size: | 522 KB |
|---|---|
| Views Total: | 5406 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

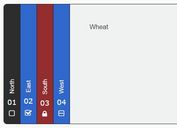
A minimalist (~1kb) jQuery plugin for creating a smooth horizontal accordion component that allows the user to expand & contract items on mouse hover.
How to use it:
1. Create an accordion UI from an html unordered list.
<div class="accordion">
<ul>
<li class="item1 active"><a href=""></a></li>
<li class="item2"><a href=""></a></li>
<li class="item3"><a href=""></a></li>
<li class="item4"><a href=""></a></li>
<li class="item5"><a href=""></a></li>
</ul>
</div>
2. Place jQuery library and the jQuery accordion.js plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.accordion.js"></script>
3. The basic CSS styles for the accordion.
* {
padding: 0;
margin: 0;
}
ul li {
list-style: none;
float: left;
}
.accordion {
width: 1180px;
overflow: hidden;
height: 375px;
}
.accordion ul li {
background-repeat: no-repeat;
float: left;
width: 140px;
height: 350px;
cursor: default;
}
.accordion ul li.active { width: 620px; }
.accordion ul li a {
display: block;
width: 140px;
height: 350px;
cursor: default;
}
4. Initialize the plugin with default options.
$(document).ready(function(){
$(".accordion").accordion();
});
5. Default plugin options.
$(document).ready(function(){
$(".accordion").accordion({
// max width
max: "620px",
// min width
min: "140px",
// animation speed
speed: "1000"
});
});
Change log:
2015-11-20
- bugfix.
This awesome jQuery plugin is developed by lengziyu. For more Advanced Usages, please check the demo page or visit the official website.