Adaptive Smooth Accordion Plugin with jQuery and CSS3 - smoothAccordion
| File Size: | 11.8 KB |
|---|---|
| Views Total: | 1912 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

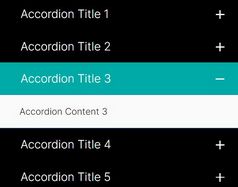
Yet another jQuery accordion plugin that makes the accordion panel expand to show the hidden content, with a smooth sliding effect based on CSS3 transitions.
How to use it:
1. Copy and include the jquery.smoothAccordion.js script on your webpage, after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/jquery.smoothAccordion.js"></script>
2. Add accordion headers and content panels to your web page.
<div class="accordions">
<div class="accordion-wrapper">
<div>
<p>Heading 1</p>
</div>
<div>
<p>Content 1</p>
</div>
</div>
<div class="accordion-wrapper">
<div>
<p>Heading 2</p>
</div>
<div>
<p>Content 2</p>
</div>
</div>
<div class="accordion-wrapper">
<div>
<p>Heading 3</p>
</div>
<div>
<p>Content 3</p>
</div>
</div>
</div>
3. Initialize the plugin and pass the animation speed option as a parameter like this:
$(".accordion-wrapper").smoothAccordion(1.0); // 1 second
4. Apply your own CSS styles to the accordion.
.accordion-wrapper {
max-width: 800px;
width: 100%;
margin: 12px auto
}
.accordion-wrapper div { width: 100% }
.accordion-wrapper div p { padding: 8px; margin:0; }
.accordion-wrapper div:first-child {
color: #fff;
background-color: #C0392B
}
.accordion-wrapper div:last-child { background-color: #ED5565 }
This awesome jQuery plugin is developed by gutchom. For more Advanced Usages, please check the demo page or visit the official website.