Remember Toggle State In Accordion Using Cookies - jQuery Toggle
| File Size: | 5.71 KB |
|---|---|
| Views Total: | 4439 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

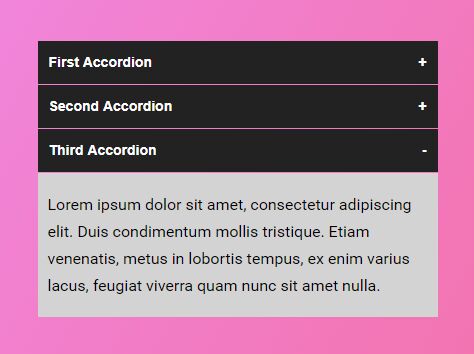
Toggle is a jQuery plugin for creating a simple accordion interface where the toggle state is saved in the cookies using the js-cookie library.
This means the plugin remembers the last toggle state of the accordion and automatically expand/collapse the accordion panels on next visit.
How to use it:
1. Include the necessary jQuery and js-cookie JavaScript libraries on the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/2.2.0/js.cookie.min.js"></script>
2. The required HTML structure for the accordion interface.
<div class="accordion_container"> <div class="accordion_head" data-node-tag="#1">First Accordion<span class="plusminus">-</span> </div> <div class="accordion_body"> <p>First Accordion Panel</p> </div> <div class="accordion_head" data-node-tag="#2">Second Accordion<span class="plusminus">-</span> </div> <div class="accordion_body"> <p>Second Accordion Panel</p> </div> <div class="accordion_head" data-node-tag="#3">Third Accordion<span class="plusminus">-</span> </div> <div class="accordion_body"> <p>Third Accordion Panel</p> </div> </div>
3. Include the jQuery Toggle.js script at the bottom of the page.
<script src="toggle.js"></script>
4. Done. Style the accordion whatever you like.
.accordion_container {
width: 400px;
}
.accordion_head {
background-color: #222;
color: white;
cursor: pointer;
font-family: arial;
font-size: 14px;
margin: 0 0 1px 0;
padding: 10px 11px;
font-weight: bold;
}
.accordion_body {
background: lightgray;
}
.accordion_body p {
padding: 18px 10px;
margin: 0px;
}
.plusminus {
float: right;
}
.hide {
display: none;
}
This awesome jQuery plugin is developed by carry0987. For more Advanced Usages, please check the demo page or visit the official website.