jQuery Plugin For Accordion Style Responsive Select Menu
| File Size: | 9.57 KB |
|---|---|
| Views Total: | 7765 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

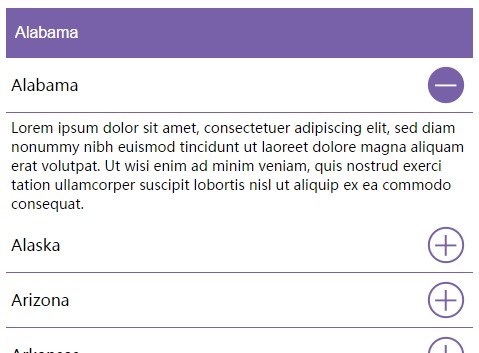
A small (2kb) jQuery plugin that transforms a select list into a modern, smooth and fully responsive accordion menu for easier access.
Basic usage:
1. Load the ResponsiveAccordianMenu.css in the header and the ResponsiveAccordianMenu.js in the footer but after jQuery library.
<link href="ResponsiveAccordianMenu.css" rel="stylesheet"> ... <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="ResponsiveAccordianMenu.js"></script>
2. Create a drop down list from a select list.
<div class="styled">
<select name="SelectMenu" id="SelectMenu">
<option selected class="selected">Select a State</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
...
</select>
</div>
3. Create an accordion menu integrated into the drop down list you just created.
<div id="AL" class="expandContent">
<h3 class="header">
<div class="headerColumn1">Alabama</div>
<div class="headerColumn2 expand"><img src="plus.png" /></div>
<div class="expandedContentClearFloat"></div>
</h3>
<div class="expandedContent"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</div>
<div class="clearfloat"></div>
<div id="AK" class="expandContent">
<h3 class="header">
<div class="headerColumn1">Alaska</div>
<div class="headerColumn2 expand"><img src="plus.png" /></div>
<div class="expandedContentClearFloat"></div>
</h3>
<div class="expandedContent"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</div>
<div class="clearfloat"></div>
<div id="AZ" class="expandContent">
<h3 class="header">
<div class="headerColumn1">Arizona</div>
<div class="headerColumn2 expand"><img src="plus.png" /></div>
<div class="expandedContentClearFloat"></div>
</h3>
<div class="expandedContent"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</div>
<div class="clearfloat"></div>
This awesome jQuery plugin is developed by kimlarocca. For more Advanced Usages, please check the demo page or visit the official website.