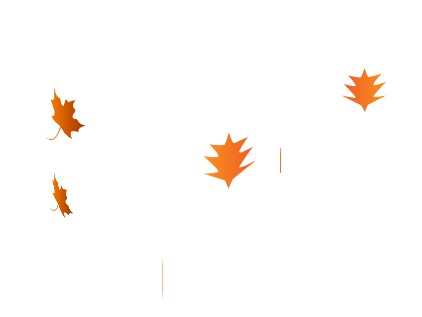
Creating 3D Leaves Falling Effect with jQuery and CSS3
| File Size: | 45.2KB |
|---|---|
| Views Total: | 26830 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An amazing jQuery plugin which makes use of CSS3 transforms to create falling leaves with 3D flipping and rotation effects on your web page. Ideal for Winter/Fall themed websites.
Your might also like:
- Realistic Raindrops Effect with Canvas and Rainyday.js
- Creating Snow Falling Effect with jQuery snowfall Plugin
- Yet Another Falling Snow Animation with jQuery and Canvas - GlauserChristmas
How to use it:
1. Include jQuery library and jQuery 3D Falling Leaves plugin on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="3d-falling-leaves.js" type="text/javascript"></script>
2. Include jQuery rotate3Di for isometric 3D flip or 3D rotation of any HTML content.
<script src="rotate3Di.js" type="text/javascript"></script>
3. The required CSS styles for the falling leaves.
.october-leaf {
position: absolute;
background-color: transparent;
background-image: url('leaves.png');
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
transform: translateZ(0);
}
4. Call the plugin with options.
<script>
jQuery(document).octoberLeaves({
leafStyles: 3, // Number of leaf styles in the sprite (leaves.png)
speedC: 2, // Speed of leaves
rotation: 1,// Define rotation of leaves
rotationTrue: 1, // Whether leaves rotate (1) or not (0)
numberOfLeaves: 15, // Number of leaves
size: 40, // General size of leaves, final size is calculated randomly (with this number as general parameter)
cycleSpeed: 30 // Animation speed (Inverse frames per second) (10-100)
})
</script>
5. The plugin also provides 2 methods to control the effect.
<a href="javascript:;" onclick="$(document).octoberLeaves('start')">Start</a>
<a href="javascript:;" onclick="$(document).octoberLeaves('stop')">Stop</a>
This awesome jQuery plugin is developed by daftspunk. For more Advanced Usages, please check the demo page or visit the official website.