Weekly Web Design & Development News: Collective #584
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 51, 2024).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
Blendy - Morphing UI Elements Into Another. (Live Demo)

Brand Logo Carousel - Brand Logo Carousel with Fading Effect and Infinite Looping. (Live Demo)

very-small-parser - Parse Markdown, HTML, and CSS. (Live Demo)

ResourceLoader.js - Dynamic Web Resource Loading. (Live Demo)

gmx.css - Lightweight Material Design 3 CSS Framework. (Live Demo)

modaljs - Build Dynamic Nested Bootstrap 5 Modal Windows. (Live Demo)

FocusManager - Enhanced Keyboard Navigation in JavaScript. (Live Demo)

form-builder - A dynamic form-building tool that allows users to create, customize, and validate forms seamlessly within web applications. (Live Demo)
celine - A suite of libraries for building reactive HTML notebooks with inline contenteditable <script>s. (Live Demo)
react-kitten - React desktop environment for the web. React-ish and highly customizable. (Live Demo)
tinywidgets - A collection of tiny, reusable, UI components — wrapped in a helpful app layout with header, side bar, dark mode, and more. (Live Demo)
ccstate - A semantic, strict, and flexible state management library suitable for medium to large single-page applications with complex state management needs.
zauberstack - A React.js/nest.js SaaS Starter Kit to build your MVP faster. (Live Demo)
pocketwatcher - Production-ready Next.js template with PocketBase and shadcn/ui. (Live Demo)
Animated Christmas Website - Animated Christmas Website Using HTML CSS And JavaScript.
strict-ls - TypeScript library that enhances LocalStorage usage by providing a simple API with strict behavior.
expo-activities-list-animation - List animation using basic layout animations.
css-loading-animations - A modern collection of pure CSS loading animations featuring neon-inspired design effects. (Live Demo)
Discover more JavaScript & CSS Libraries →
Web Dev Tools & Resources
openorch - Orchestrate AI models, containers, microservices, and more. Turn your servers into a powerful development environment.
markitdown-ui - Convert any document to Markdown, all from your browser.
JSX To Image - Converts JSX and HTML to images using Puppeteer.
gait - A Cursor and VScode extension that enables users to share AI-codegen chats.
squish - Batch Browser-based Image Compression.
VRChatFriendShipVisualizer - Web-based JavaScript Application for Visualize VRChat Friend Network via D3.js.
image-downloader-extension - A Chrome extension to detect and list all images on a webpage, allowing users to preview, download, or convert images between PNG and SVG formats.
Graphic Design Freebies
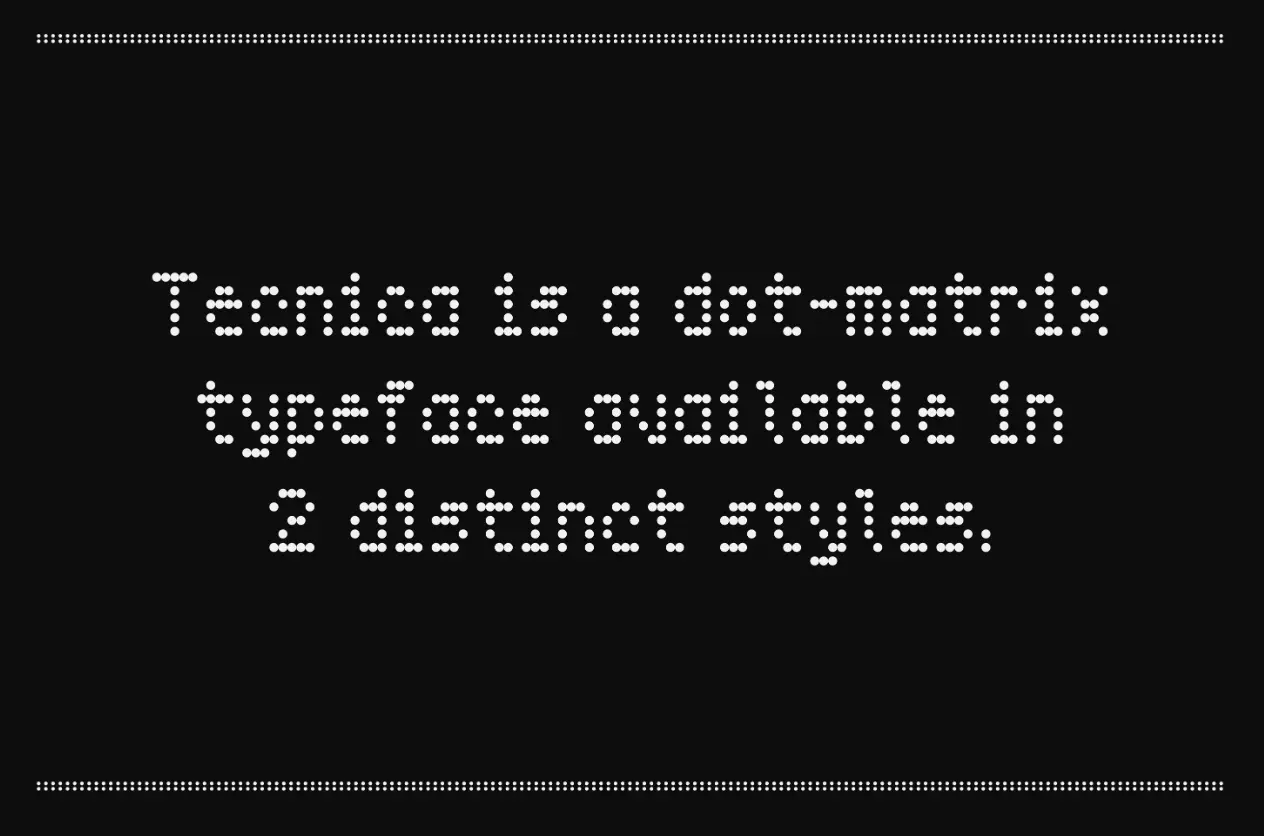
Tecnica - A dot-matrix typeface available in two distinct styles: Tecnica 55 and Tecnica 53.

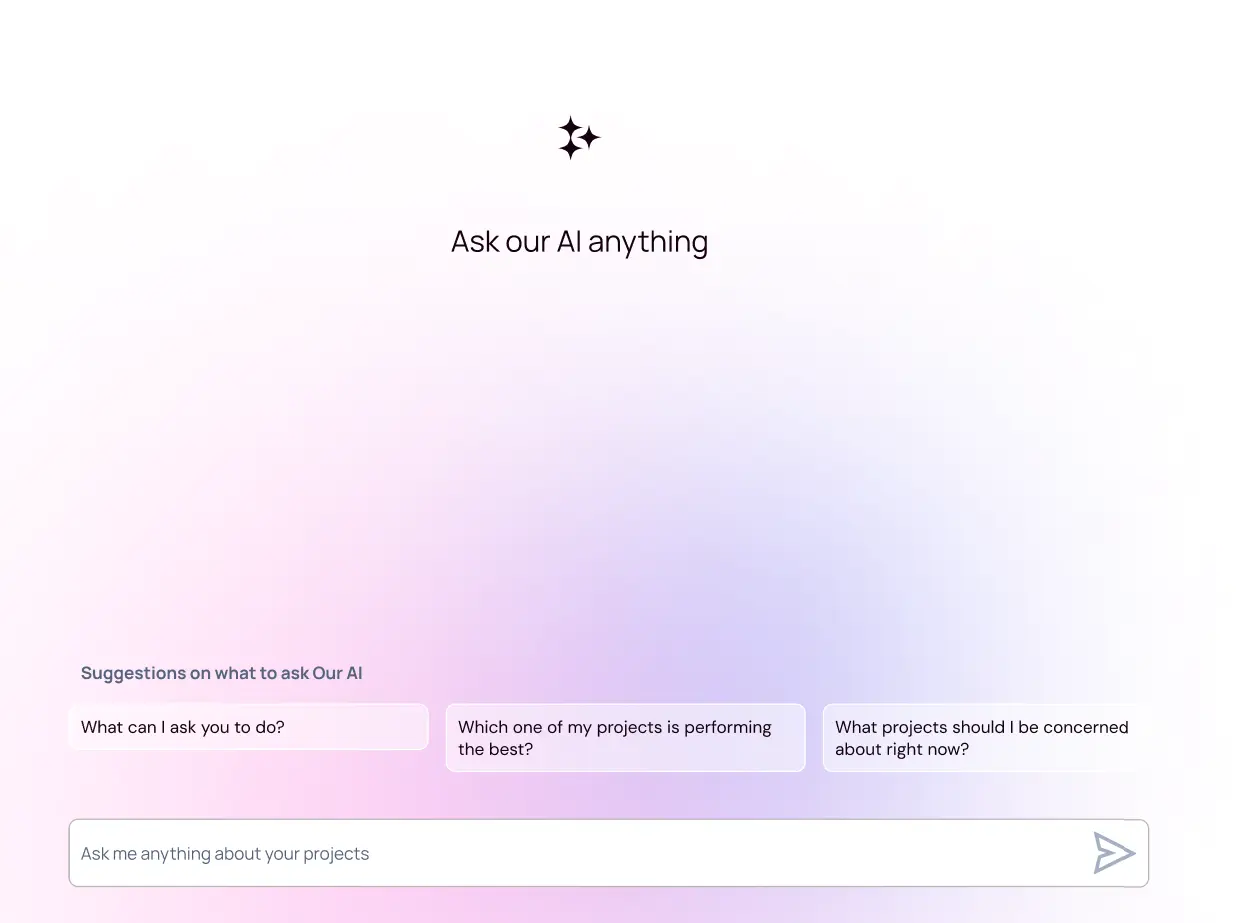
AI Chatbot UI Design - A simple AI Chatbot UI available in Figma.

Christmas Card Vector Templates - A set of four free Christmas card vector templates that come in AI format.

640+ Free Duotone Icons - A free pack of 640+ high-quality, fully editable Duotone icons for Figma.
![]()
Discover more Graphic Design Freebies →
Curated Free AI Tools
uicloner-extension - Browser extension to instantly clone any web UI you see with one click, exports to HTML + Tailwind CSS or HTML + pure CSS.
gait - A Cursor and VScode extension that enables users to share AI-codegen chats.
OVIDI - Craft Personalized Animated Christmas Video Cards for Free.
BrushEdit - Open-source AI Image Inpainting and Editing Agent.
NoMoreCopyright - Generate Copyright-Free Images From Any Image Using AI.
MMAudio - Free High-Quality Video-to-Audio Synthesis Using AI.
News & Articles
Three Approaches To Amplify Your Design Projects (Link)
State of JavaScript 2024 (Link)
One of Those "Onboarding" UIs, With Anchor Positioning (Link)
Let's Learn Generators in JavaScript (Link)
JavaScript & CSS Snippets
Apple Keyboard
See the Pen Apple Keyboard by Jon Kantner (@jkantner) on CodePen.
Foods - CSS Doodle
See the Pen Foods - CSS Doodle by Aragakey. (@aragakey) on CodePen.
Border-only breadcrumb shape
See the Pen Border-only breadcrumb shape by Temani Afif (@t_afif) on CodePen.
Hexagonal Grid
See the Pen Hexagonal Grid by Kevin Levron (@soju22) on CodePen.





