Weekly Web Design & Development News: Collective #594
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 9, 2025).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
NeoBrutalism.css - Add Neo-Brutalist Style to Your TailwindCSS Projects. (Live Demo)

nostfly - Sleek Toast & Growl Alert Notification Library. (Live Demo)

Anchor - Create Dynamic Navigation Menus (TOC) for Long Content. (Live Demo)

Less Annoying Hotzone - Hover-triggered Off-Canvas Side Menu. (Live Demo)

Pixelated Image Reveal - Create Interactive Pixelated Image Transitions with JavaScript. (Live Demo)
![]()
Neobrutalist Bootstrap Buttons - Give your Bootstrap 5 buttons a Neobrutalist makeover with this CSS utility. (Live Demo)

SkeletonJS - Convert HTML Elements to Skeleton Loaders. (Live Demo)

bionic-reading-js - A lightweight JavaScript library that transforms regular text into a more readable format by strategically bolding parts of words.. (Live Demo)

map3d - Generate City 3D map with R3F. Include building and road information.. (Live Demo)

react-native-boost - Boost your React Native app's performance with a single line of code. (Live Demo)
AlienUI - A lightweight open-source UI component library that provides free Nativewind UI components for react native mobile apps.. (Live Demo)
qrono - Just right date time library.
use-vibration - A React hook for controlling device vibration.
react-native-ios-translate-sheet - SwiftUI Translate Sheet on React Native.

card-deck - Simple swappable card deck web component. (Live Demo)
Discover more JavaScript & CSS Libraries →
Web Dev Tools & Resources
MotifyX - Transform Your Web Designs with Stunning Background Patterns.
favicon-stealer - A react component to get clear and consistent favicon of a website easily.
gitingest - Replace 'hub' with 'ingest' in any github url to get a prompt-friendly extract of a codebase.
Flexbox-Labs - A web app for creating flexible layouts with the power of CSS Flexbox.
mdq - Like jq but for Markdown: find specific elements in a md doc.
Codymate - Level up your code presentation.
Graphic Design Freebies
File Type Icons for UI Design - A collection of elegant, high-quality file types in Figma.
![]()
Award Icons - 75+ Free Award Icons for Cinematic and Design Projects.
![]()
40+ Free AI Art Icons - 40 AI-themed icons available in Figma format.
![]()
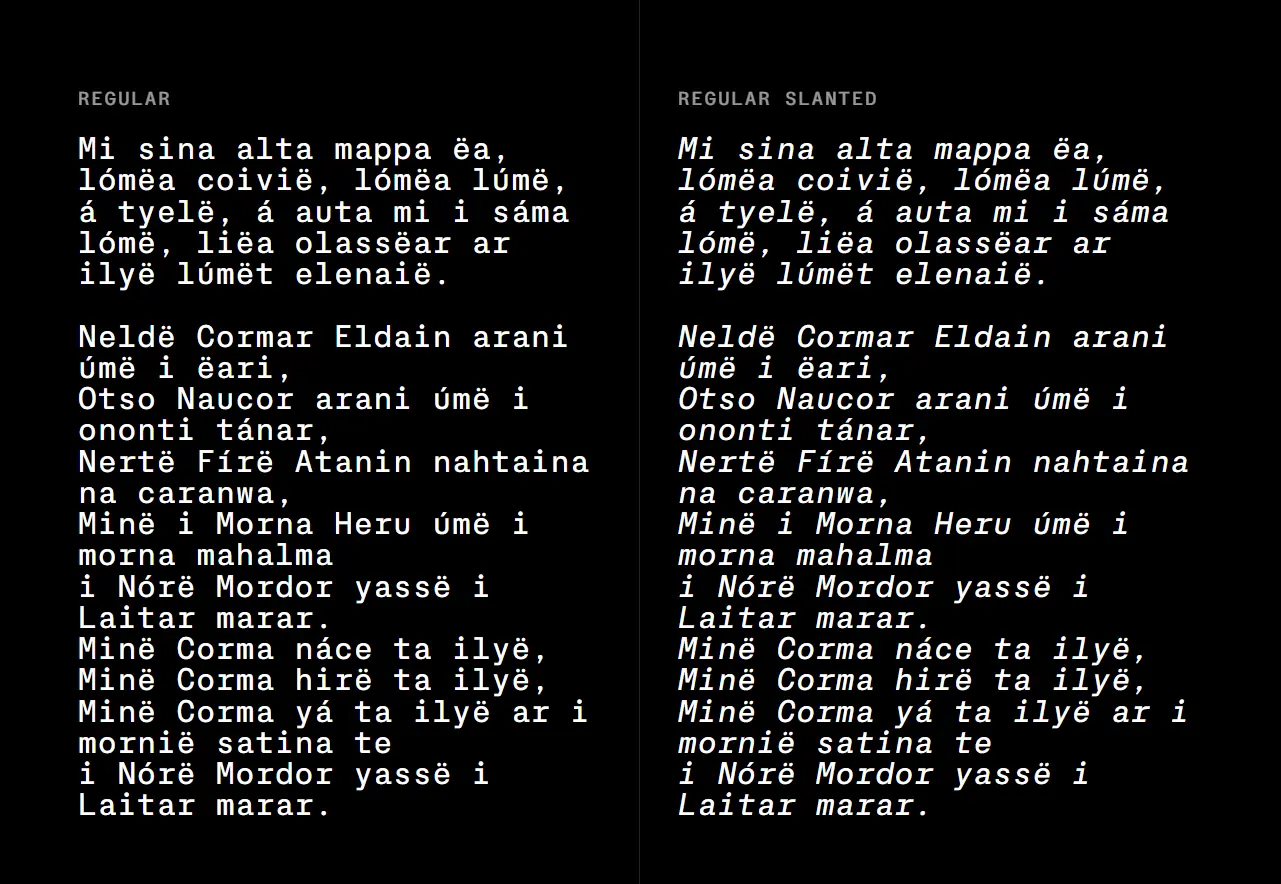
Server Mono Typeface - Combines traditional monospace characteristics with modern design sensibilities.

Discover more Graphic Design Freebies →
Curated Free AI Tools
BrowserAI - Run DeepSeek & Llama LLMs in Your Browser: No Server Needed
justTLDR - 100% Free AI Summarizer for YouTube & Web Content.
Career Check - 40% Job Match? Improve Your CV with AI Career Analysis.
Deepfake Detector - Verify AI-Generated Images with 99% Accuracy.
News & Articles
Reimagining Fluid Typography. (Link)
JavaScript & CSS Snippets
Input range kawaii style (HTML + CSS only)
See the Pen Input range kawaii style (HTML + CSS only) by Alvaro Montoro (@alvaromontoro) on CodePen.
Grainy distorted interactive 1 gradient blobs
See the Pen Grainy distorted interactive 1 gradient blobs by Ana Tudor (@thebabydino) on CodePen.
Text Shimmer Lines
See the Pen Text Shimmer Lines [contenteditable] by Jhey (@jh3y) on CodePen.
Gradient Sliders
See the Pen Gradient Sliders by Chris Gannon (@chrisgannon) on CodePen.
Image Comparison with CSS Scroll Animation
See the Pen Image Comparison with CSS Scroll Animation by Jhey (@jh3y) on CodePen.





