10 Best Image Annotation Tools In JavaScript (2025 Update)
Image annotation is the process of adding notes and labels to images. This can be used for a variety of purposes, such as annotating graphs and diagrams, or marking up specific parts of an image for clarification.
In this roundup, we ll take a look at some of the 10 best image annotation tools built in jQuery and/or Vanilla JavaScript. These tools make it easy to add annotations to your images, whether you need simple text labels or complex markup and diagramming tools. So if you need to add annotations to your images, check out one of these libraries!
Originally Published Dec 18 2021, updated Mar 05 2025
Table of contents:
Best jQuery Image Annotation Plugins:
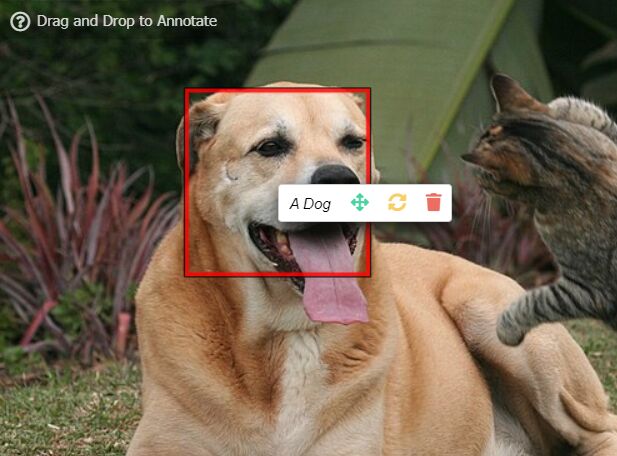
Draggable Image Annotation Plugin - DragDropAnnotate
A lightweight image annotation tool that make it easy to add custom markers, comments, hotspots to images via drag and drop.

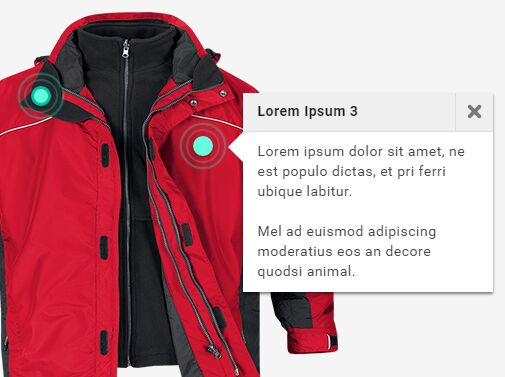
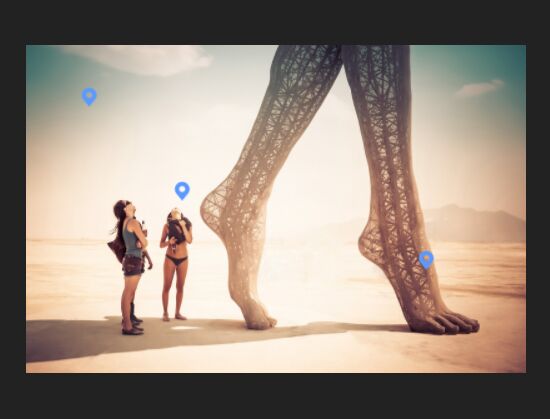
Auto Scaling Image Annotation Plugin For jQuery - Scalize
A jQuery plugin used for adding custom markers (hotspots) with custom popovers and animations to containers or images. The plugin has the ability to automatically scale the container and re-postion the markers on window resize. Currently supports 2 simple shapes (circle and square) and you're able to add custom markers using your own content.

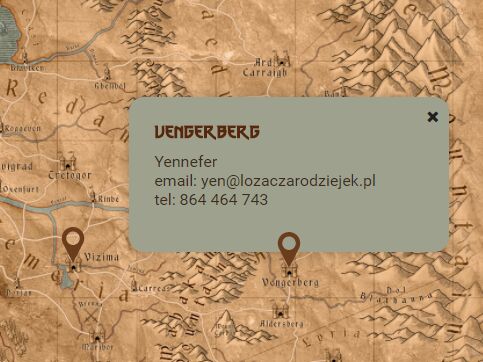
jQuery Plugin For Interactive Image Notes - Interactive Image
A simple, flexible jQuery plugin that allows you to use images, text, audios, social links, SoundCloud tracks, HTML5/Youtube/Vimeo videos as interactive notes/markers/comments on images.

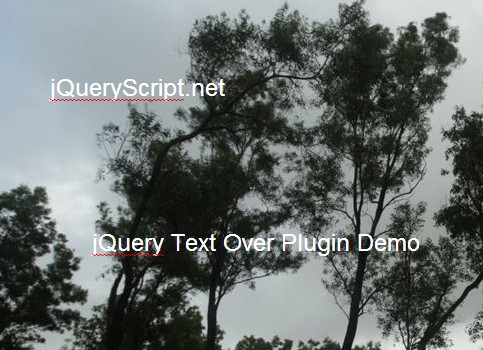
jQuery Plugin To Add Text Notes Over The Images - Text Over
A jQuery plugin that allows you to add text notes over an image by clicking on the top of the image. It also provides a getData() method to retrieve the text notes you added. Press the ESC key will remove your last typed text.

Simple Image Zoom And Annotation Plugin For jQuery - ZoomMarker
A simple jQuery plugin which enables you to zoom in/out images with mouse wheel and touch gestures and to place custom markers on the images as per your needs.

Annotating Images With Custom Markers - jQuery KBmapMarkers
A jQuery plugin which can be used to dynamically annotate images with custom markers (icons).

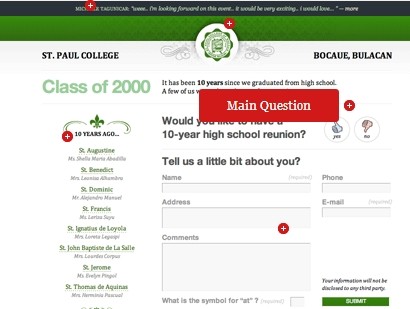
Lightweight jQuery Image Annotation Plugin - adhere
A lightweight, easy-to-use jQuery plugin that enable you to embed annotations, notes, Ads or other stuff on images. Hover over the markers to see details in a tooltip like pop box.

Vanilla Image Annotation Plugins
Annotating An Image In JavaScript – Annotorious
A simple yet feature-rich JavaScript image annotation library that adds custom comments, notes, tags to a specific part of an image.

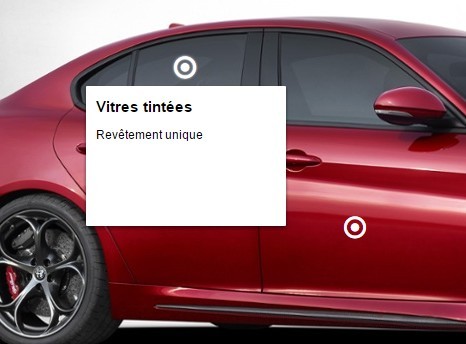
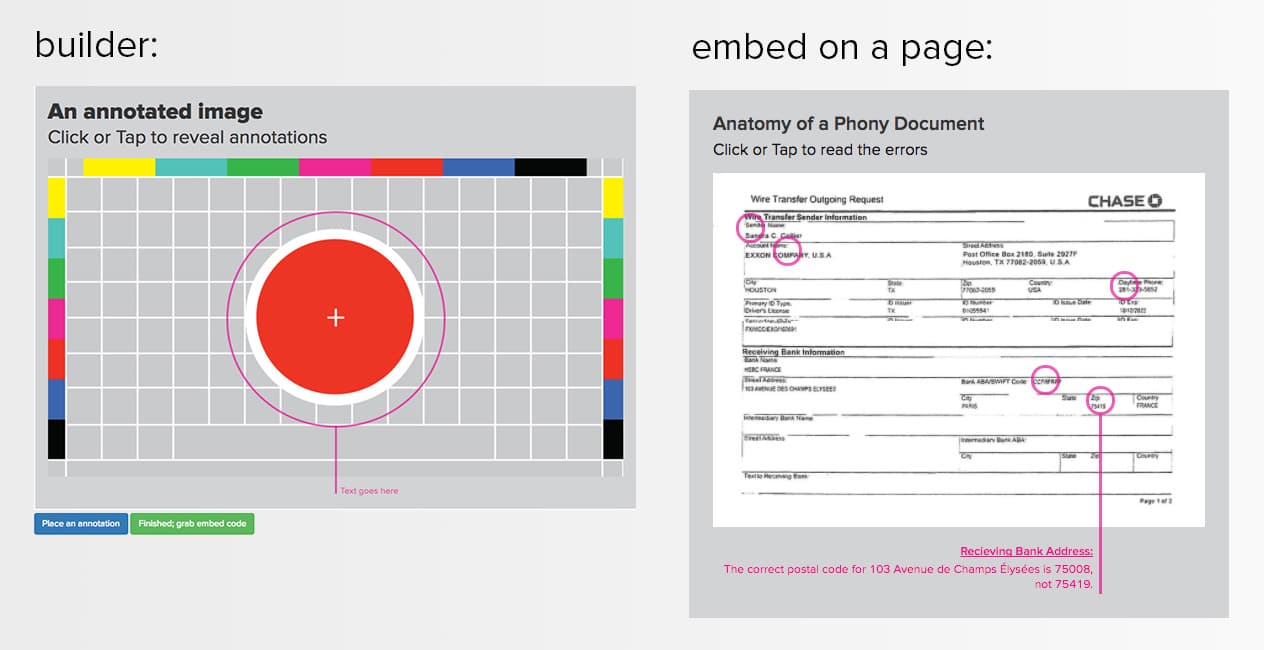
JavaScript Library For Annotating Images With Full-size Overlay – target.js
A pure JavaScript library used for adding custom markers and notes to images (or any other elements) that will expand into a full-sized overlay with custom text when hover over.

Annotator
Adds interactive annotations to images.

Conclusion:
We hope this article has been helpful in finding the right image annotation tool for your needs. If there is a particular JavaScript Image annotation tool that you would like to see on this list, please let us know in the comments section below! Thank you for reading and happy coding!





