jQuery Plugin For Interactive Image Notes - Interactive Image
| File Size: | 593 KB |
|---|---|
| Views Total: | 14511 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

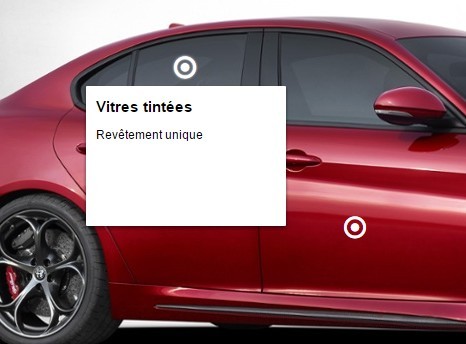
Interactive Image is a simple, flexible jQuery plugin that allows you to use images, text, audios, social links, SoundCloud tracks, HTML5/Youtube/Vimeo videos as interactive notes/markers/comments on images.
Download & Install:
# Yarn $ yarn add interactiveimagejs # NPM $ npm install interactiveimagejs --save
Basic usage:
1. Add the required stylesheet interactive-image.css to the document's head section.
<link href="css/interactive-image.css" rel="stylesheet">
2. Create a container to hold your image and image notes.
<div class="interactive-image"></div>
3. Add a background image to the container.
.interactive-image {
background: url('demo.jpg');
}
4. Add interactive notes to the image as follows:
var notes = [
{
type: "text",
title: "Text title",
description: "More Description",
picturePath: "note.jpg"
position: {
left: 100,
top: 50
},
link: {
url: "https://www.jqueryscript.net",
label: "Link Label"
}
},
{
type: "picture",
path: "note.jpg",
caption: "Image Caption"
position: {
left: 100,
top: 200
}
},
{
type: "audio",
path: "note.mp3",
caption: "Audio Caption",
position: {
left: 100,
top: 200
}
},
{
type: "video",
path: "note.mp4",
caption: "Video Caption",
position: {
left: 100,
top: 200
}
},
{
type: "provider",
providerName: "youtube",
parameters: {
videoId: "FSIreWMm5fI"
},
position: {
left: 100,
top: 200
}
},
{
type: "provider",
providerName: "dailymotion",
parameters: {
videoId: "x4i697s"
},
position: {
left: 300,
top: 450
}
},
{
type: "provider",
providerName: "vimeo",
parameters: {
videoId: "198191339"
},
position: {
left: 500,
top: 450
}
}
];
5. Add jQuery library and the jQuery Interactive Image plugin to the page.
<!-- jQuery is required --> <script src="jquery.min.js"></script> <!-- Interactive Image plugin --> <script src="interactive-image.js"></script>
6. Initialize the plugin with default options.
$('.interactive-image').interactiveImage(notes);
7. Enable/disable the debug mode. Default: false.
var options = {
debug: true
};
$('.interactive-image').interactiveImage(notes, options);
8. Enable/disable the social box. Default: true.
var options = {
shareBox: true
};
$('.interactive-image').interactiveImage(notes, options);
Changelog:
v2.7.1 (2020-08-01)
- Fixed an issue when share box is hidden
v2.7.0 (2020-07-24)
- Added support of SoundCloud tracks
- Fixed an outline focus css issue on video/audio tags appeared on latest Google Chrome versions
- Package size has been reduced to the minimum by removing unnecessary files
- Codebase improvements regarding loading of iframe elements and ES2020
- Code coverage augmented
v2.6.0 (2020-06-18)
- Added support of Vimeo videos
- Mouse click event available to trigger the display of items
- Possibility to destroy an instance of the plugin and recreate it
- Possibility to translate a message related to unsupported screen sizes using CSS
- Console logs improved for debugging purposes
- Some jQuery code replaced by equivalent in vanilla JavaScript
- Code coverage augmented
- Codebase improvements
v2.4.0 (2019-06-18)
- Sticky behavior available on items
- Added a social share box to enable content sharing on Facebook, Twitter and by email
- Description texts are now displayed after each media for a better flow - issue #3
- Codebase improvements and unit tests
- Added an editorconfig file to ease contributing
- Fixed an issue affecting the link over a picture that was not clickable on the caption part, on Picture items
- Fixed an issue regarding the poster size of HTML video elements
v2.3.0 (2019-04-06)
- Added support of poster attribute for HTML5 video items
- Added support of Dailymotion videos
- Codebase improvements
v2.2.0 (2019-03-06)
- Added Sound items
- Added Video items
- Added support for content providers (Youtube)
- Introduce a breakpoint for unsupported screens (<=320px))
- Unit tests on DOM elements and better code coverage
- Autoprefixer dev dependency removed as it was not working as expected
v2.1.0 (2019-02-16)
- Better rendering
- Unit tests and code coverage metrics
- Uniqid dependency removed
- Performance metrics available in debug mode
- Local server available for development
- Doc updated
v0.8 (2018-02-23)
- eslint update and fix problems with jquery and styles import
v2.0.0 (2018-05-11)
- Added Picture items
- Improved overall rendering
- All images tags now have an alt attribute
- The possibility to customize items styles in JS has been removed
- Upgraded to Webpack 4
- Now uses Sass as CSS preprocessor
v0.5 (2015-08-25)
- improved hover event
2015-08-12
- items are now objects
- CSS update.
This awesome jQuery plugin is developed by jpchateau. For more Advanced Usages, please check the demo page or visit the official website.