Lightweight Multipurpose jQuery Notification Plugin - Notify
| File Size: | 11.1 KB |
|---|---|
| Views Total: | 4714 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

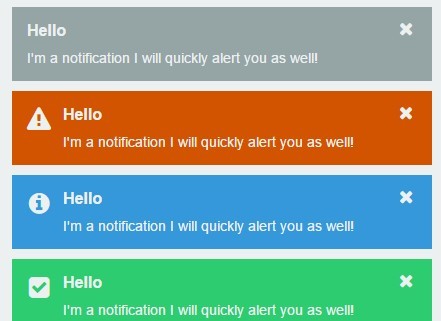
Notify is a lightweight jQuery notification plugin used to display full-width notification bars or growl-style toasts / alerts on your web application.
How to use it:
1. Include a theme CSS of you choice on the web page. The plugin currently provides two themes for your notification messages:
<link rel="stylesheet" href="css/notify-flat.css"> <!-- OR --> <link rel="stylesheet" href="css/notify-dark.css">
2. Create an empty container that will hold your notification messages.
<div id="notify"></div>
3. Include jQuery library and the jQuery Notify plugin at the bottom of the web page.
<script src="jquery.min.js"></script> <script src="js/notify.js"></script>
4. Include the jQuery easing plugin for additional easing methods.
<script src="jquery.easing.1.3.js"></script>
5. Specify the notification type and the path to the close button shown to the right of the notification used to close it.
var demo = $('#notify').notify({
// or 'notes'
type: 'messages',
// requires Font Awesome 4
removeIcon: '<i class="fa fa-remove"></i>'
});
6. Create a basic notification.
demo.show("I'm a message", {
title: 'Hello'
// more options here
});
7. Global settings.
var demo = $('#notify').notify({
// or 'notes'
type: 'messages',
// requires Font Awesome 4
removeIcon: '<i class="fa fa-remove"></i>',
// animation speed in ms
speed: 500,
// timer which determines when the notification should close
delay: 3000,
// easing effect
easing: 'easeInBounce',
// animation type:
// 'fade', 'slide', 'toggle'
effect: 'fade',
// Button icon shown to the right of the notification used to close it
removeIcon: false
});
8. Notification options. Speed, delay, easing, effect and removeIcon are inherited by the global settings
demo.show("I'm a message", {
// 'success', 'info', 'warning', 'danger' or string
type: false,
// Notification title
title: false,
// Notification message
message: message,
// enable sticky notification
sticky: false,
// Inherited from general options
speed: this.sets.speed,
delay: this.sets.delay,
easing: this.sets.easing,
effect: this.sets.effect,
icon: false,
removeIcon: this.sets.removeIcon,
});
This awesome jQuery plugin is developed by alenb. For more Advanced Usages, please check the demo page or visit the official website.











