10 Best Organization Chart JavaScript/CSS Libraries (2026 Update)
What is an Organization Chart?
An Organization Chart is a visual diagram that represents the hierarchy of a company, family, or data structure. It connects nodes (people or items) to show relationships, ranks, and dependencies.
The Best Organizational Chart Library
We selected these organization chart libraries based on three specific metrics: GitHub stars, maintenance frequency, and page views on our website over the past year. The list includes lightweight CSS-only solutions, jQuery plugins for legacy projects, and Vanilla JS libraries for modern web applications.
Originally Published Oct 26 2020, updated Dec 11 2025
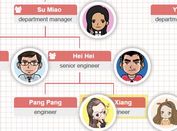
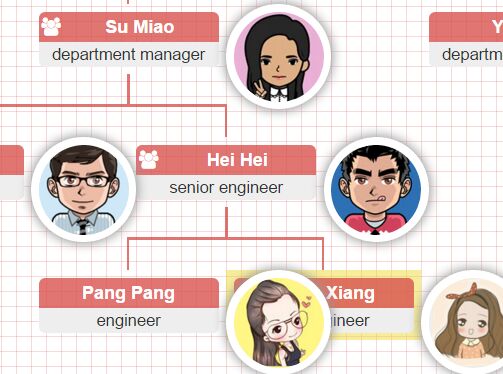
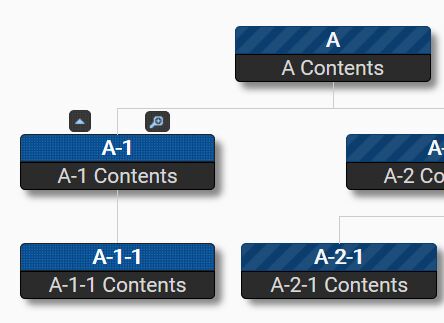
1. Fully Customizable Organisational Chart Plugin With jQuery - OrgChart
A simple, flexible and highly customizable organization chart plugin for presenting the structure of your organization and the relationships and relative ranks of its parts and positions/jobs in an elegant way.
Features:
- Supports both local data and remote data (JSON).
- Ajax enabled.
- On-demand data loading.
- Fully customizable structure & nodes.
- CSS3 based smooth transition effects.
- Expandable and collapsible.
- Avatars supported as well.

2. Render Family/Organization Tree From JSON – treeMaker
A JavaScript library that renders a tree-like diagram from JSON or JS objects to show the structure and the relationship in an organization/agency/family.

3. Easy Family Tree & Organization Chart Generator – treeData.js
A simple-to-use JavaScript tree plugin to generate complex trees from hierarchical data.
It provides a simple solution for developers to create interactive family trees, organization charts, and other tree-like diagrams.

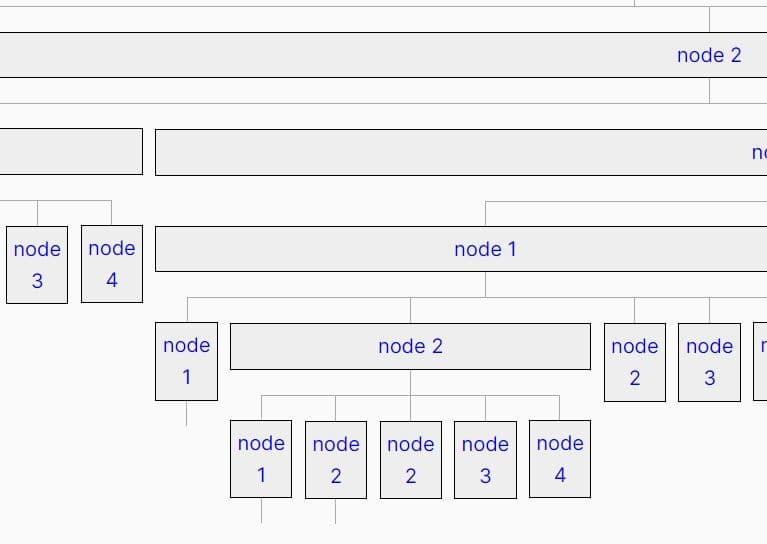
4. CSS Only Responsive Organization/Family Tree
A pure CSS solution to create a responsive, nice-looking organization & family graph using CSS Grid Layout and nested HTML list.

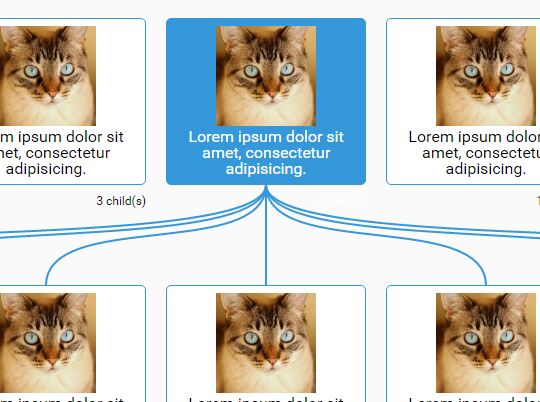
5. Build Interactive Organization Charts with treeSpider JavaScript Library
A robust JavaScript library that helps you generate responsive, interactive organization charts, family trees, or any tree-like structure.
Features:
- Interactive Charts: Create zoomable and rotatable tree charts.
- CSS Customizable: Fully style the appearance to match your branding.
- Multiple Chart Types: Supports various chart types, e.g., default, cellar, goldenRod, hSpider, hSpiderWalk, radialSpiderLeg, vSpiderWalk.
- Data-Driven: Uses a simple, linear data structure (ID and parentID).
- No Dependencies: Lightweight and easy to integrate.
- API Control: Programmatically control zoom, rotation, and appearance.
- Event Handling: Listen for events like initialization, expansion, collapse, and zooming.
- Large Data Handling: Display a large amount of data in steps.
- D3.js Powered: Built using the D3.js library for robust visualization.
- TypeScript Based: Developed with TypeScript.

6. Visualize JSON Data Into Folder/Organization Trees - jQuery vTree
A flexible complex data visualization jQuery plugin designed to visualize JSON data into expandable and collapsible tree structures, such as folder directories, family trees, or organization hierarchies.

7. Dynamic Family Tree/Organization Chart Plugin - jHTree
The jHTree plugin helps you dynamically renders an animated, draggable, zoomable, expandable, collapsible and themeable Family Tree/Organization Chart️ from hierarchical data defined in the JSON.

8. Responsive Hierarchical Organization Chart In Pure CSS
A simple, responsive, hierarchical Organization Chart/Family Tree implemented in Pure CSS and nested HTML lists.

9. Create Organizational Chart with Pure JavaScript – js-orgChart-2
A multi-purpose JavaScript library that lets you generate a highly customizable organizational chart on your web page. You can find more interactive examples in the zip.

10. Animated Organization Chart & Tree Diagram Plugin - Stiff Chart
A simple, plain jQuery plugin used for generating an animated, well-designed chart to represent the relationships between HTML DOM elements. Great for Organization Charts, Family Tree Diagrams and many more.

More Resources:
Seeking more jQuery plugins or JavaScript libraries to create Organizational Charts or Family Trees in your next design project? See jQuery Organization Chart and JavaScript Organization Chart sections for more details.
See Also:
- 10 Best Tree View Plugins In JavaScript And Pure CSS
- 10 Best Pie/Donut Chart Plugins In JavaScript
- 10 Best Flowchart JavaScript Libraries To Visualize Your Workflow