Simple Hierarchical Organization Chart Plugin For jQuery - jOrgChart
| File Size: | 9.15 KB |
|---|---|
| Views Total: | 33898 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

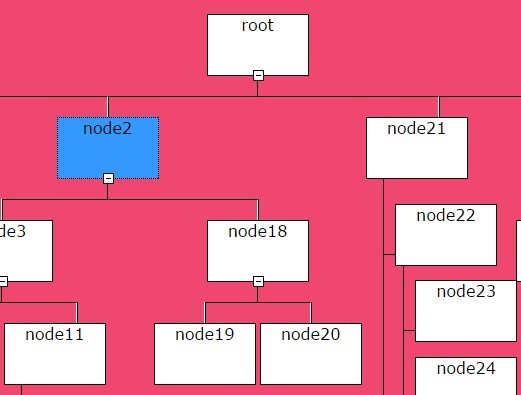
jOrgChart is a lightweight jQuery plugin that makes it easy to draw a hierarchical, collapsible organization chart from a nested html list. Supports both horizontal and vertical layouts.
Basic usage:
1. Download and include the jOrgChart plugin's JavaScript and CSS files in the html page which has jQuery library loaded.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <link href="orgchart/orgchart.css" rel="stylesheet"> <script src="orgchart/orgchart.js"></script>
2. Add chart nodes into an nested unordered list.
<ul id="tree-data" style="display:none">
<li id="root">
root
<ul>
<li id="node1">
node1
</li>
<li id="node2">
node2
<ul>
<li id="node3">
node3
<ul>
<li id="node4">
node4
<ul type="vertical">
<li id="node5">
node5
<ul>
<li id="node6">
node6
</li>
<li id="node7">
node7
</li>
</ul>
</li>
<li id="node8" class="last">
node8
<ul>
<li id="node9">
node9
</li>
<li id="node10">
node10
</li>
</ul>
</li>
</ul>
</li>
<li id="node11">
node11
<ul type="vertical">
<li id="node12">
node12
<ul>
<li id="node13">
node13
</li>
<li id="node14">
node14
</li>
</ul>
</li>
<li id="node15" class="last">
node15
<ul>
<li id="node16">
node16
</li>
<li id="node17">
node17
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id="node18" class="last">
node18
<ul>
<li id="node19">
node19
</li>
<li id="node20">
node20
</li>
</ul>
</li>
</ul>
</li>
<li id="node21">
node21
<ul type="vertical">
<li id="node22">
node22
<ul>
<li id="node23">
node23
</li>
<li id="node24">
node24
</li>
</ul>
</li>
<li id="node25" class="last">
node25
<ul>
<li id="node26">
node26
</li>
<li id="node27">
node27
</li>
</ul>
</li>
</ul>
</li>
<li id="node28" class="last">
node28
<ul>
<li id="node29">
node29
<ul type="vertical">
<li id="node30">
node30
<ul>
<li id="node31">
node31
</li>
<li id="node32">
node32
</li>
</ul>
</li>
<li id="node33" class="last">
node33
<ul>
<li id="node34">
node34
</li>
<li id="node35">
node35
</li>
</ul>
</li>
</ul>
</li>
<li id="node36">
node36
</li>
</ul>
</li>
</ul>
</li>
<li id="node37">
node37
</li>
</ul>
3. Create an empty container for the organization chart.
<div id="tree-view"></div>
4. Draw an organization chart from the list.
$("#tree-data").jOrgChart({
chartElement: $("#tree-view")
});
5. Default plugin options.
$("#tree-data").jOrgChart({
// target element
chartElement : 'body',
// depth
depth : -1,
// CSS selector
chartClass : "jOrgChart",
// fired on clicked
nodeClicked: function ($node, type) {}
});
This awesome jQuery plugin is developed by mozg1984. For more Advanced Usages, please check the demo page or visit the official website.