Animated Circle Diagram Plugin with jQuery - smartCycle.js
| File Size: | 6.78 KB |
|---|---|
| Views Total: | 3974 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

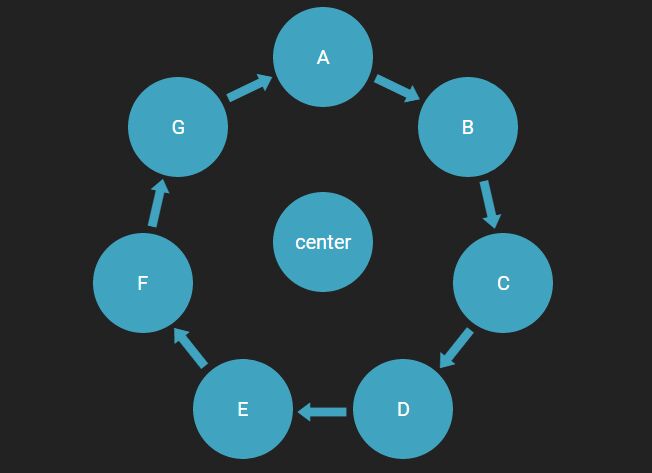
smartCycle.js is a simple jQuery plugin used to render an animated, customizable circle diagram for presenting 'x' step cyclical progress.
How to use it:
1. Load the latest version of jQuery library and the jQuery smartCycle.js plugin in the html document.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="smartCycle.min.js"></script>
2. Add diagram objects into your webpage like this.
<div class="container">
<div class="demo">
<a class="sc_object">A</a>
<a class="sc_object">B</a>
<a class="sc_object">C</a>
<a class="sc_object">D</a>
<a class="sc_object">E</a>
<a class="sc_object">F</a>
<a class="sc_center">center</a>
</div>
</div>
3. Initialize the plugin to draw an animated circle diagram with arrows on the webpage.
$(".demo").smartCycle({
// options here
});
4. All configuration options.
container_width: "420px", container_height: "420px", radio: 160, angle_ini: 0, direction: "right", diameter_object: 100, diameter_center: 100, font_size: "20px", radio_arrows: 140, type_arrows: ["➡"], arrows_size: "60px", arrows_colors: [], colors: [], union: "false"
Changelog:
2015-11-29
- JS update.
This awesome jQuery plugin is developed by mhvdeveloper. For more Advanced Usages, please check the demo page or visit the official website.





