Animated Organization Chart & Tree Diagram Plugin - Stiff Chart
| File Size: | 33.3 KB |
|---|---|
| Views Total: | 21714 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

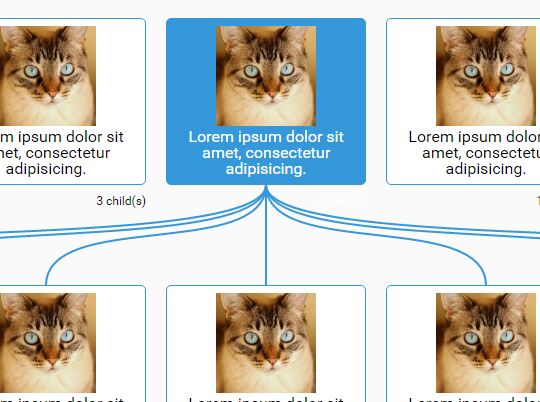
Stiff Chart is a simple, plain jQuery plugin used for generating an animated, well-designed chart to represent the relationships between HTML DOM elements. Great for Organization Charts, Family Tree Diagrams and many more.
How to use it:
1. First you need to load both jQuery library and the jQuery Stiff Chart plugin in your html file.
<link href="stiff-chart.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="stiffChart.js"></script>
2. Create your own hierarchical data using the HTML data attributes as follows:
- data-level: data level
- data-parent: parent element
<div id="your-chart-name">
<div class="stiff-chart-inner">
<div class="stiff-chart-level" data-level="01">
<div class="stiff-main-parent">
<ul>
<li data-parent="a">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level" data-level="02">
<div class="stiff-child" data-child-from="a">
<ul>
<li data-parent="a01">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="a02">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="a03">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level" data-level="02">
<div class="stiff-child" data-child-from="b">
<ul>
<li data-parent="b01">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b02">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b03">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b04">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b05">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b06">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="b07">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level" data-level="02">
<div class="stiff-child" data-child-from="c">
<ul>
<li data-parent="c01">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level" data-level="03">
<div class="stiff-child" data-child-from="c07">
<ul>
<li data-parent="c0701">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0702">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0703">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0704">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0705">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0706">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
<li data-parent="c0707">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level" data-level="03">
<div class="stiff-child" data-child-from="b01">
<ul>
<li data-parent="b0101">
<div class="the-chart">
<img src="https://placeimg.com/100/100/animals" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
3. Active the plugin by calling the function on the target container.
$('#your-chart-name').stiffChart();
4. Config the chart with the following options.
$('#your-chart-name').stiffChart({
lineColor: '#3498db',
lineWidth: 2,
lineShape: 'curved',
enableZoom: true,
layoutType: 'vertical', // 'vertical' or 'horizontal'
childCounter: true,
activeClass: 'chart-active',
bootstrapPopover: false // enable Bootstrap popover
});
This awesome jQuery plugin is developed by freestyler-rmg. For more Advanced Usages, please check the demo page or visit the official website.