Adipoli - Image Hover Plugin with Transition Effects
| File Size: | 5.52 KB |
|---|---|
| Views Total: | 5818 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

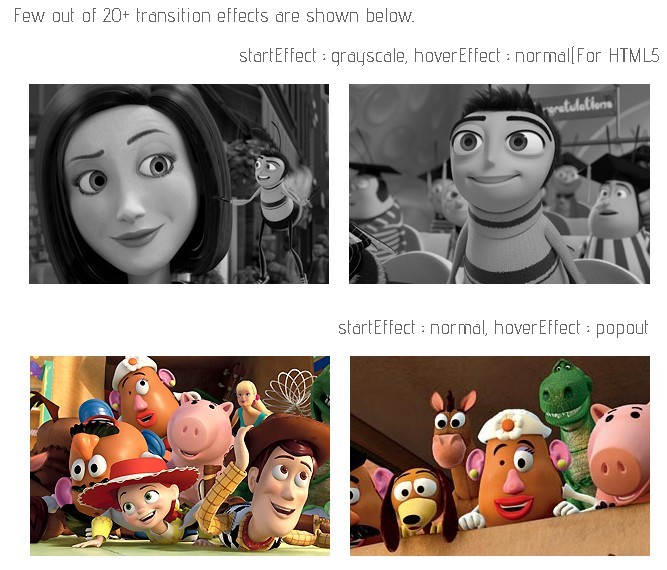
Adipoli is a Image Hover Plugin built with jQuery can be used to bring stylish image hover effects. There're 20+ bulid-in transition effects that help users to focus on the content.
Step1. Place the below references inside your head tag.
<link href="css/adipoli.css" rel="stylesheet" type="text/css"/> <script src="js/jquery-1.7.1.js" type="text/javascript"></script> <script src="js/jquery.adipoli.min.js" type="text/javascript"></script>
Step2. If you need image hover on an image with id 'image1', call adipoli plugin like this:
<script> $('#image1').adipoli(); </script>
Step3. Adding Options:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
});
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.